浏览器内置小游戏的彩蛋
Edge浏览器
只能用Edge浏览器打开
冲浪:edge://surf/
Edge浏览器小游戏修改参数
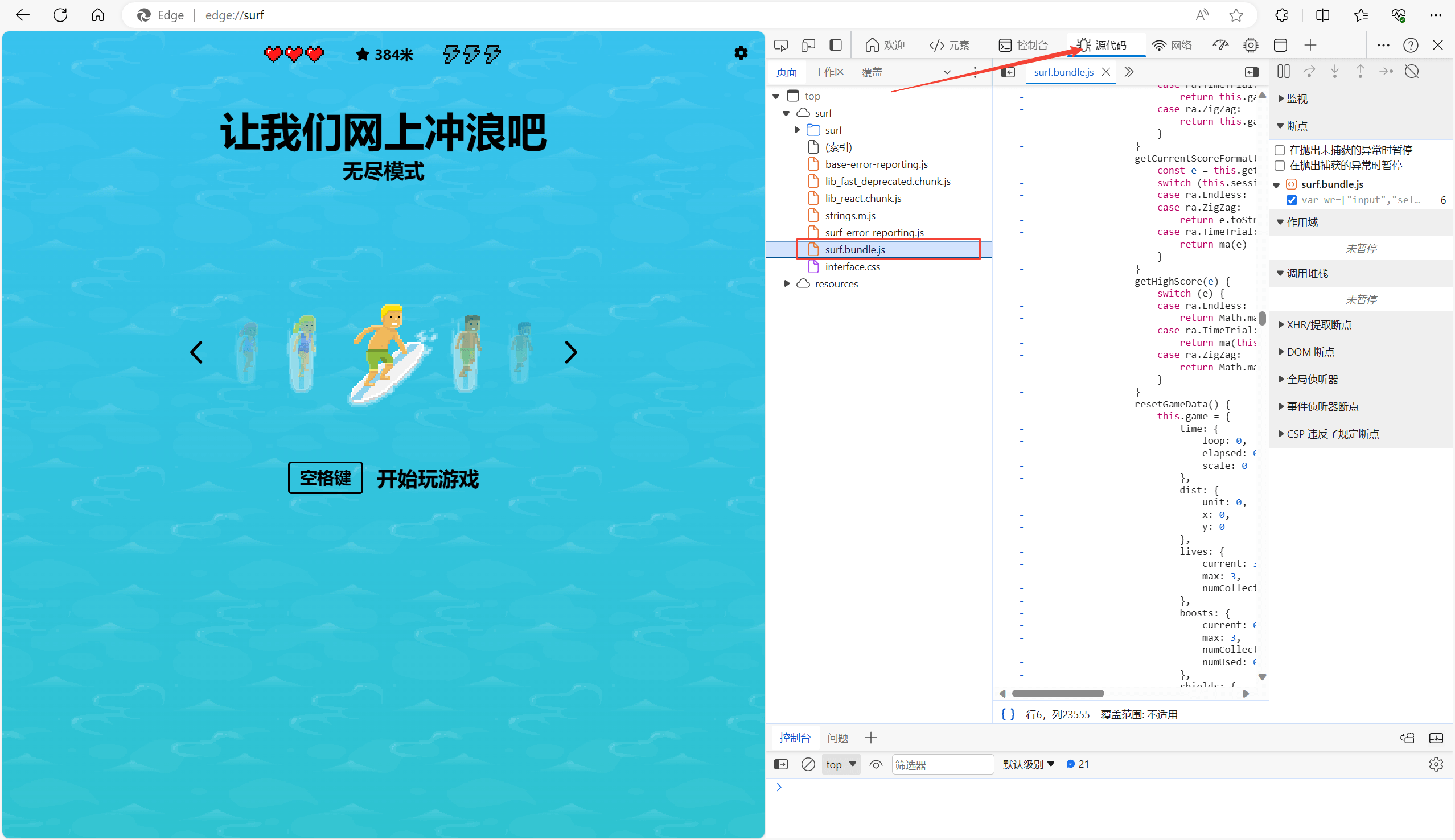
打开小游戏页面,点击F12
点击源代码,选择
surf.bundle.js

在代码页Ctrl+F查找
resetGameData() {,并在{}的结尾行打一个断点,也就是update(e) {的上一行。

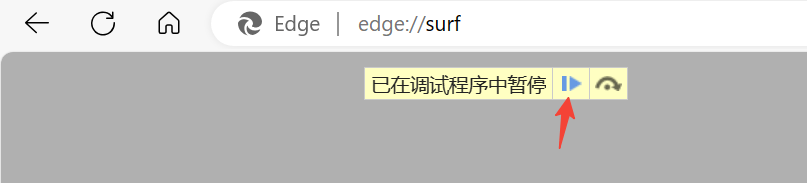
然后点击一次刷新,还要点击一次运行,记住是一次!


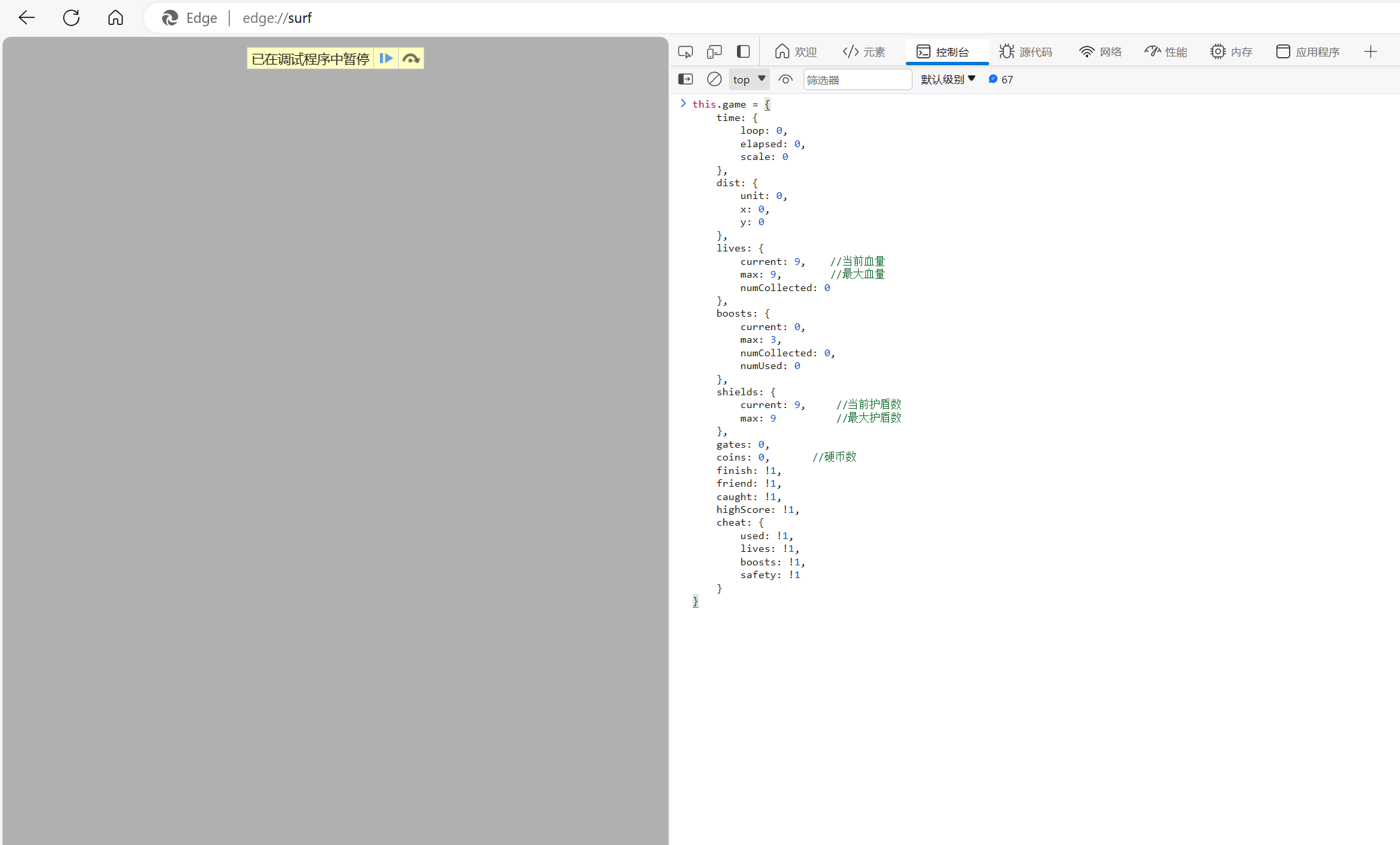
在控制台插入以下下代码,然后回车

this.game = { time: { loop: 0, elapsed: 0, scale: 0 }, dist: { unit: 0, x: 0, y: 0 }, lives: { current: 9, //当前血量 max: 9, //最大血量 numCollected: 0 }, boosts: { current: 9, max: 9, numCollected: 0, numUsed: 0 }, shields: { current: 9, //当前护盾数 max: 9 //最大护盾数 }, gates: 0, coins: 0, //硬币数 finish: !1, friend: !1, caught: !1, highScore: !1, cheat: { used: !1, lives: !1, boosts: !1, safety: !1 } }然后再点击图片中的按钮运行

成功

谷歌浏览器
只能用谷歌浏览器打开
小恐龙:chrome://dino/
无视障碍
在控制台输入
Runner.prototype.gameOver=function(){}
