使用Docker部署VS Code Web
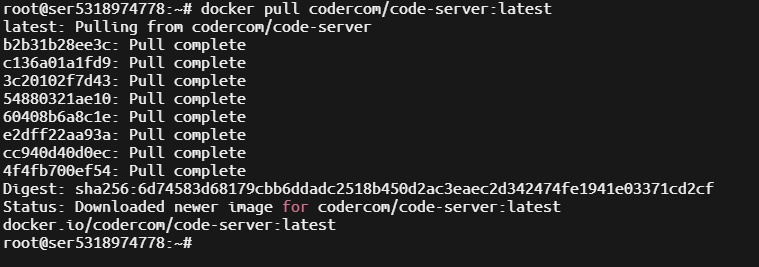
下载镜像

docker pull codercom/code-server:latest
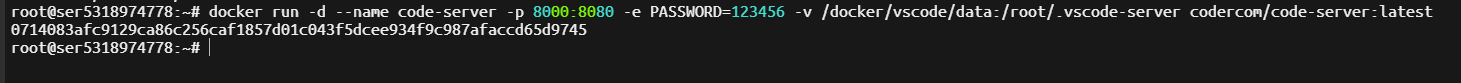
启用容器

docker run -d --name code-server -p 8000:8080 -e PASSWORD=123456 -v /docker/vscode/data:/root/.vscode-server codercom/code-server:latest
访问
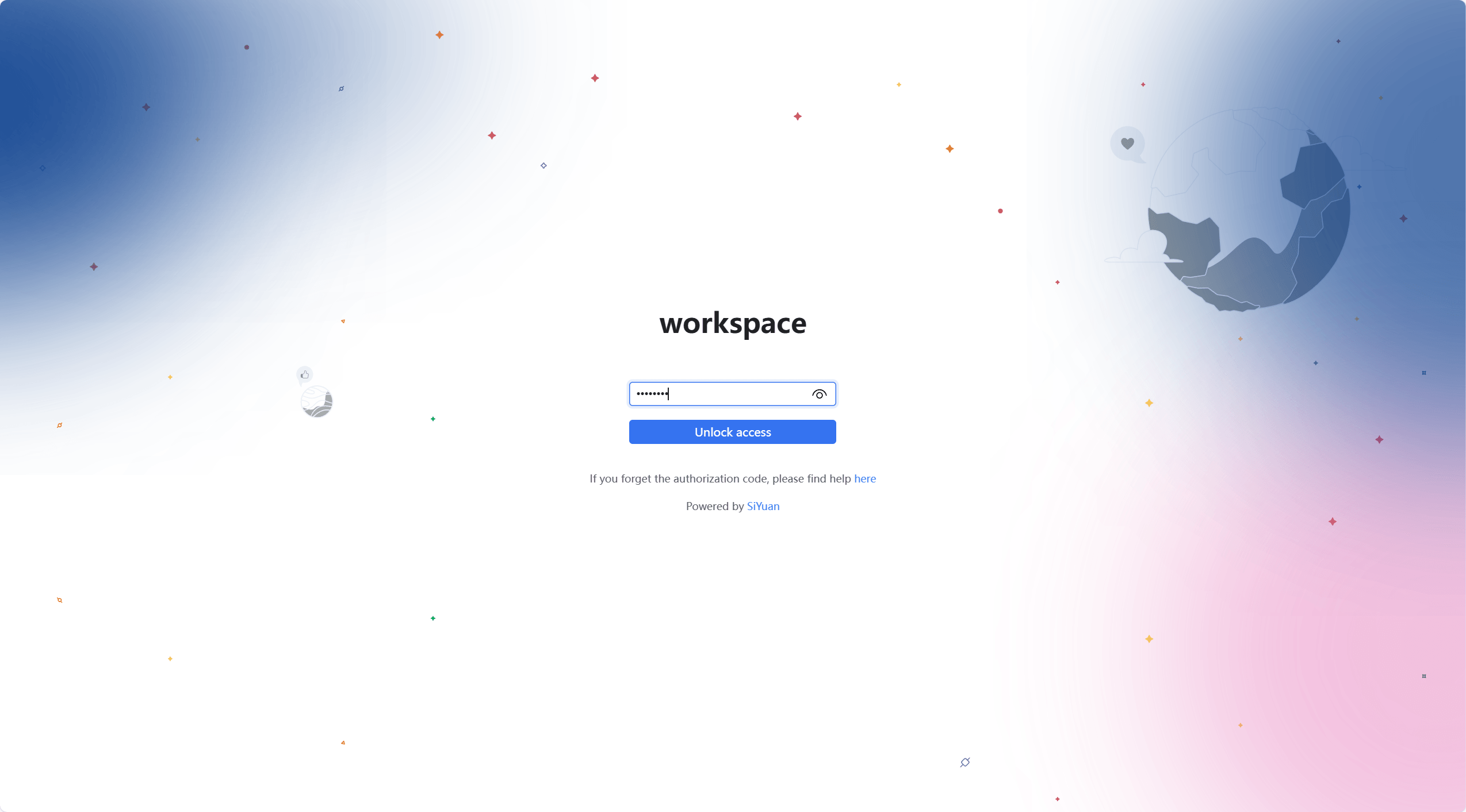
记得防火墙开放8000端口,然后访问:http://服务器IP地址:8000
填写我们启用容器时 配置的密码

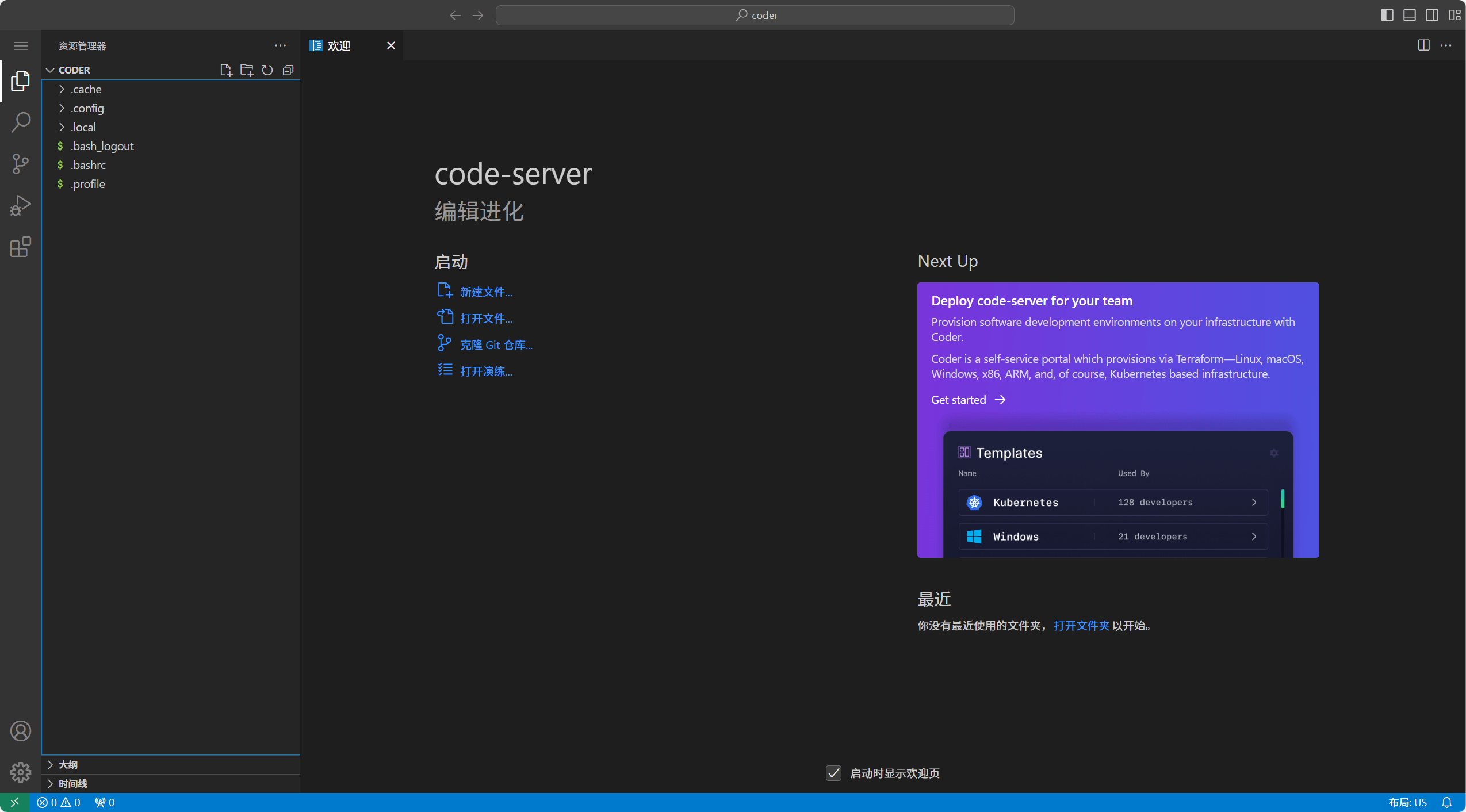
部署完成

中文配置
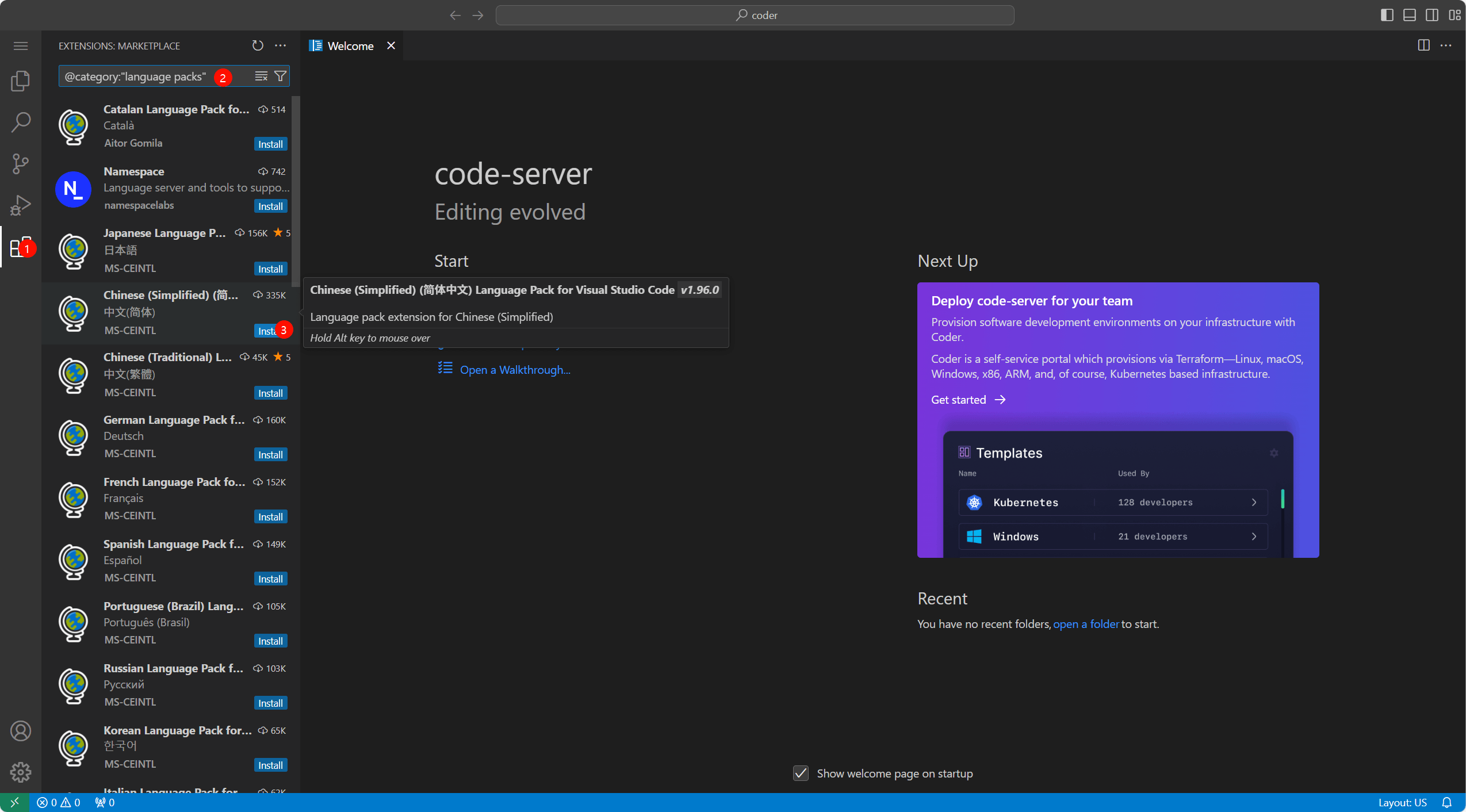
点击扩展,搜索@category:"language packs",选择Chinese (Simplified) (简体中文),点击Install

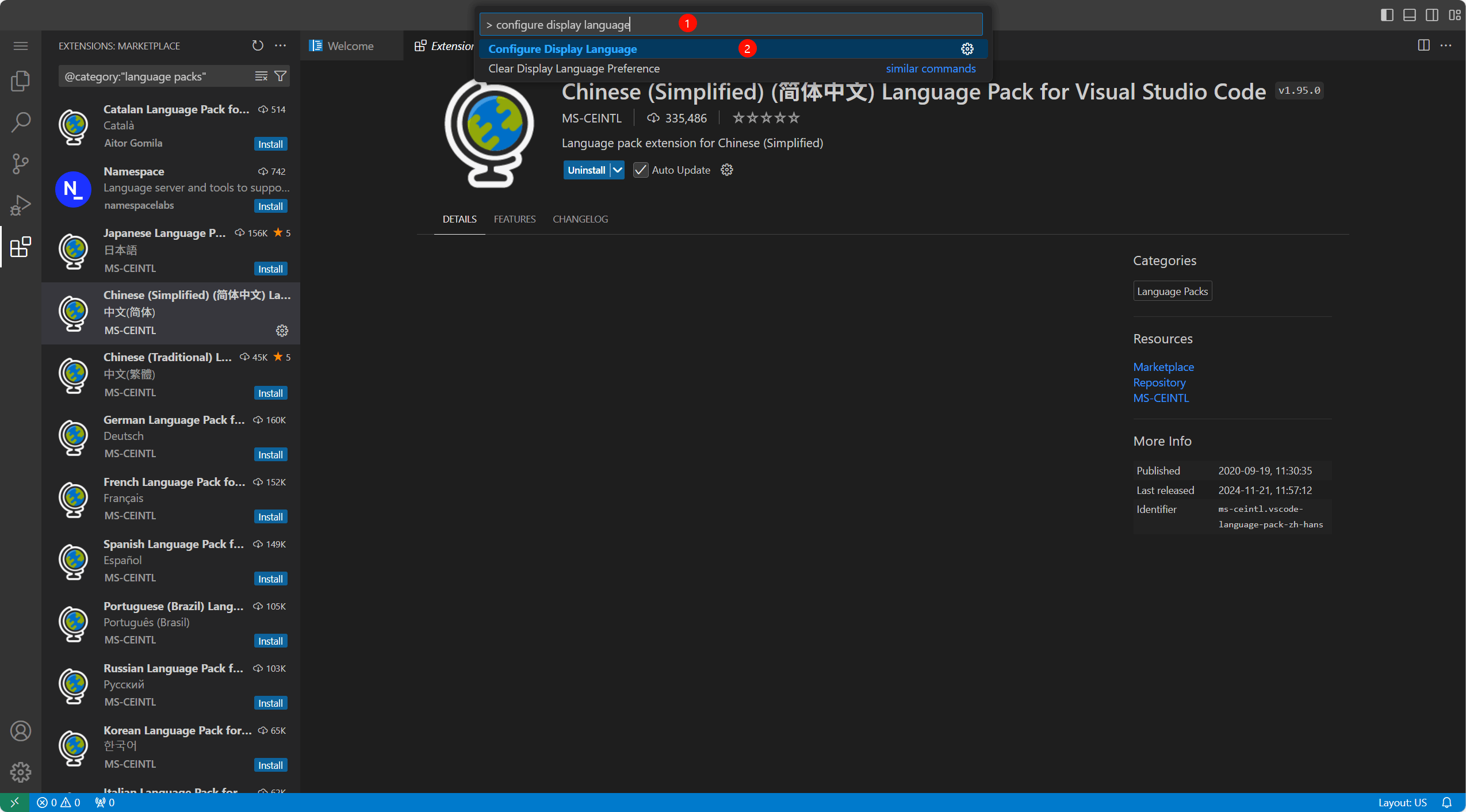
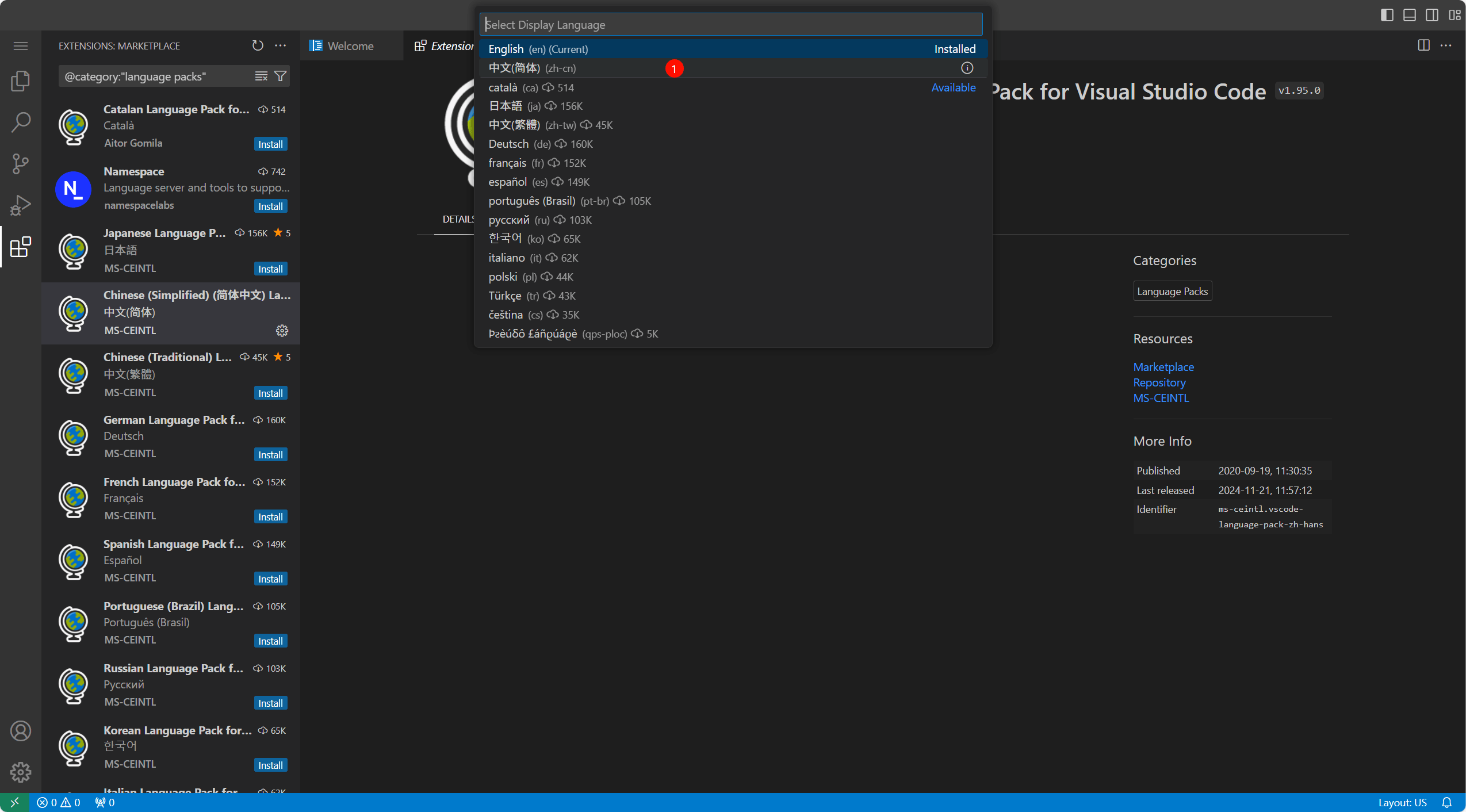
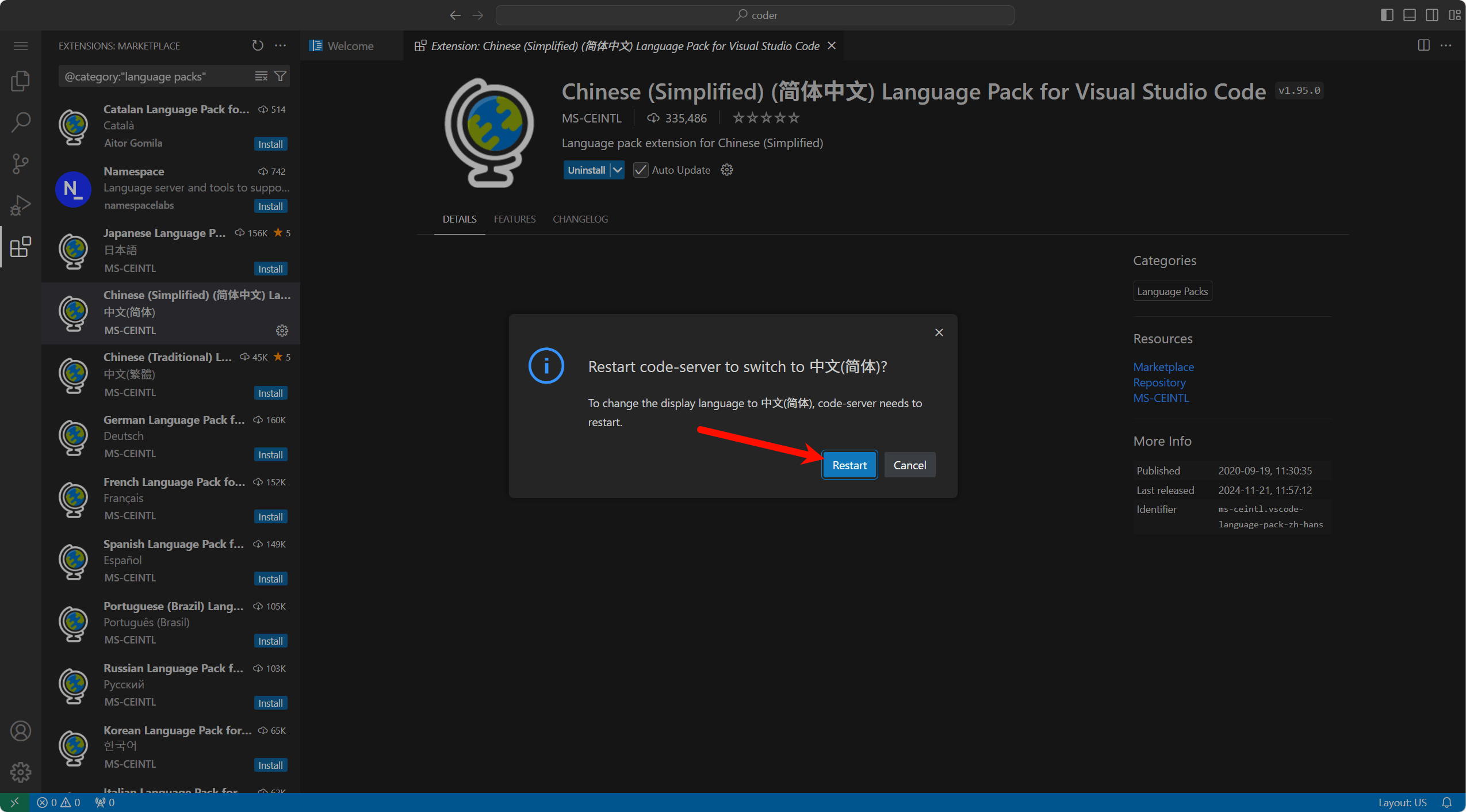
切换语言:在搜索框中输入> configure display language,选择Configure Display Language,点击简体中文,然后点击Restart重启项目。



成功