找到
52
篇与
2760460838
相关的结果
- 第 4 页
-
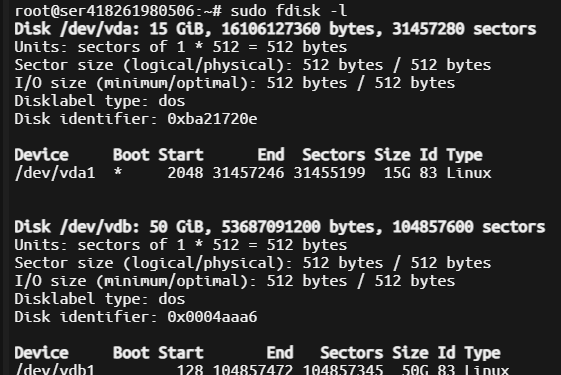
 Ubuntu挂载硬盘 Ubuntu挂载硬盘 查看分区表: 打开终端,可以使用以下命令查看系统中所有硬盘和分区: sudo fdisk -l 确定要挂载的分区: 从上述命令的输出中找到你想要挂载的硬盘分区。通常,硬盘分区的路径类似于 /dev/vdb1。 创建挂载点: 选择一个目录作为挂载点。通常,挂载点位于 /mnt 下。你可以使用以下命令创建一个挂载点: sudo mkdir /mnt/data 这将在 /mnt 目录下创建一个名为 data 的目录作为挂载点。 挂载分区: 使用 mount 命令将硬盘分区挂载到指定的挂载点: sudo mount /dev/vdb1 /mnt/data 自动挂载: 如果你希望系统在启动时自动挂载硬盘,你需要编辑 /etc/fstab 文件。打开这个文件: sudo nano /etc/fstab 在文件的末尾添加一行,类似于: /dev/vdb1 /mnt/data ext4 defaults 0 2 Ctrl+s保存退出 如果需要删除挂载 sudo umount /mnt/data
Ubuntu挂载硬盘 Ubuntu挂载硬盘 查看分区表: 打开终端,可以使用以下命令查看系统中所有硬盘和分区: sudo fdisk -l 确定要挂载的分区: 从上述命令的输出中找到你想要挂载的硬盘分区。通常,硬盘分区的路径类似于 /dev/vdb1。 创建挂载点: 选择一个目录作为挂载点。通常,挂载点位于 /mnt 下。你可以使用以下命令创建一个挂载点: sudo mkdir /mnt/data 这将在 /mnt 目录下创建一个名为 data 的目录作为挂载点。 挂载分区: 使用 mount 命令将硬盘分区挂载到指定的挂载点: sudo mount /dev/vdb1 /mnt/data 自动挂载: 如果你希望系统在启动时自动挂载硬盘,你需要编辑 /etc/fstab 文件。打开这个文件: sudo nano /etc/fstab 在文件的末尾添加一行,类似于: /dev/vdb1 /mnt/data ext4 defaults 0 2 Ctrl+s保存退出 如果需要删除挂载 sudo umount /mnt/data -
 Docker报错问题 Docker报错问题 如果在Debian 11上执行Docker时遇到-bash: docker: command not found问题,可以尝试按照以下步骤来安装Docker: 首先,确保你的系统已经安装了必要的软件包以允许apt通过HTTPS使用存储库: sudo apt update sudo apt install apt-transport-https ca-certificates curl software-properties-common 添加Docker官方GPG密钥: curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg 设置稳定版的Docker存储库: echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null 再次更新软件包列表: sudo apt update 安装Docker Engine: sudo apt install docker-ce docker-ce-cli containerd.io 这样应该就能成功安装Docker了。如果仍然有问题,请确保按照上述步骤操作,并检查是否有其他错误消息出现。
Docker报错问题 Docker报错问题 如果在Debian 11上执行Docker时遇到-bash: docker: command not found问题,可以尝试按照以下步骤来安装Docker: 首先,确保你的系统已经安装了必要的软件包以允许apt通过HTTPS使用存储库: sudo apt update sudo apt install apt-transport-https ca-certificates curl software-properties-common 添加Docker官方GPG密钥: curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg 设置稳定版的Docker存储库: echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null 再次更新软件包列表: sudo apt update 安装Docker Engine: sudo apt install docker-ce docker-ce-cli containerd.io 这样应该就能成功安装Docker了。如果仍然有问题,请确保按照上述步骤操作,并检查是否有其他错误消息出现。 -
 服务器性能&带宽测试 服务器性能&带宽测试 Zench 开源:https://github.com/FunctionClub/ZBench 脚本命令 如果中文版出现乱码等情况,请换成英文版。 中文版: wget -N --no-check-certificate https://raw.githubusercontent.com/FunctionClub/ZBench/master/ZBench-CN.sh && bash ZBench-CN.sh 英文版: wget -N --no-check-certificate https://raw.githubusercontent.com/FunctionClub/ZBench/master/ZBench.sh && bash ZBench.sh 多功能测速脚本 使用方法 bash <(curl -sL bash.icu/speedtest) 或 bash <(curl -sL https://raw.githubusercontent.com/i-abc/Speedtest/main/speedtest.sh)
服务器性能&带宽测试 服务器性能&带宽测试 Zench 开源:https://github.com/FunctionClub/ZBench 脚本命令 如果中文版出现乱码等情况,请换成英文版。 中文版: wget -N --no-check-certificate https://raw.githubusercontent.com/FunctionClub/ZBench/master/ZBench-CN.sh && bash ZBench-CN.sh 英文版: wget -N --no-check-certificate https://raw.githubusercontent.com/FunctionClub/ZBench/master/ZBench.sh && bash ZBench.sh 多功能测速脚本 使用方法 bash <(curl -sL bash.icu/speedtest) 或 bash <(curl -sL https://raw.githubusercontent.com/i-abc/Speedtest/main/speedtest.sh) -
 HTML实现灯笼 HTML实现灯笼 年新乐快 .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: -20px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>灯笼</title> </head> <body> <div class="deng-box2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">年</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box3"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">新</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">乐</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">快</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <style type="text/css"> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: -20px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style> </body> </html>
HTML实现灯笼 HTML实现灯笼 年新乐快 .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: -20px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>灯笼</title> </head> <body> <div class="deng-box2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">年</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box3"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">新</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">乐</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">快</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <style type="text/css"> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: -20px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style> </body> </html> -
 HTML+CSS实现烟花特效 HTML+CSS实现烟花特效 漫天飞雨烟花 下方区域可以查看效果 带交互功能的HTML5+JS烟花特效 /* basic styles for black background and crosshair cursor */ body { background: #000; margin: 0; } canvas { cursor: crosshair; display: block; } Canvas is not supported in your browser. // when animating on canvas, it is best to use requestAnimationFrame instead of setTimeout or setInterval // not supported in all browsers though and sometimes needs a prefix, so we need a shim window.requestAnimFrame = ( function() { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ) { window.setTimeout( callback, 1000 / 60 ); }; })(); // now we will setup our basic variables for the demo var canvas = document.getElementById( 'canvas' ), ctx = canvas.getContext( '2d' ), // full screen dimensions cw = window.innerWidth, ch = window.innerHeight, // firework collection fireworks = [], // particle collection particles = [], // starting hue hue = 120, // when launching fireworks with a click, too many get launched at once without a limiter, one launch per 5 loop ticks limiterTotal = 5, limiterTick = 0, // this will time the auto launches of fireworks, one launch per 80 loop ticks timerTotal = 80, timerTick = 0, mousedown = false, // mouse x coordinate, mx, // mouse y coordinate my; // set canvas dimensions canvas.width = cw; canvas.height = ch; // now we are going to setup our function placeholders for the entire demo // get a random number within a range function random( min, max ) { return Math.random() * ( max - min ) + min; } // calculate the distance between two points function calculateDistance( p1x, p1y, p2x, p2y ) { var xDistance = p1x - p2x, yDistance = p1y - p2y; return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) ); } // create firework function Firework( sx, sy, tx, ty ) { // actual coordinates this.x = sx; this.y = sy; // starting coordinates this.sx = sx; this.sy = sy; // target coordinates this.tx = tx; this.ty = ty; // distance from starting point to target this.distanceToTarget = calculateDistance( sx, sy, tx, ty ); this.distanceTraveled = 0; // track the past coordinates of each firework to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 3; // populate initial coordinate collection with the current coordinates while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } this.angle = Math.atan2( ty - sy, tx - sx ); this.speed = 2; this.acceleration = 1.05; this.brightness = random( 50, 70 ); // circle target indicator radius this.targetRadius = 1; } // update firework Firework.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // cycle the circle target indicator radius if( this.targetRadius < 8 ) { this.targetRadius += 0.3; } else { this.targetRadius = 1; } // speed up the firework this.speed *= this.acceleration; // get the current velocities based on angle and speed var vx = Math.cos( this.angle ) * this.speed, vy = Math.sin( this.angle ) * this.speed; // how far will the firework have traveled with velocities applied? this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy ); // if the distance traveled, including velocities, is greater than the initial distance to the target, then the target has been reached if( this.distanceTraveled >= this.distanceToTarget ) { createParticles( this.tx, this.ty ); // remove the firework, use the index passed into the update function to determine which to remove fireworks.splice( index, 1 ); } else { // target not reached, keep traveling this.x += vx; this.y += vy; } } // draw firework Firework.prototype.draw = function() { ctx.beginPath(); // move to the last tracked coordinate in the set, then draw a line to the current x and y ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] ); ctx.lineTo( this.x, this.y ); ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)'; ctx.stroke(); ctx.beginPath(); // draw the target for this firework with a pulsing circle ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 ); ctx.stroke(); } // create particle function Particle( x, y ) { this.x = x; this.y = y; // track the past coordinates of each particle to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 5; while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } // set a random angle in all possible directions, in radians this.angle = random( 0, Math.PI * 2 ); this.speed = random( 1, 10 ); // friction will slow the particle down this.friction = 0.95; // gravity will be applied and pull the particle down this.gravity = 1; // set the hue to a random number +-20 of the overall hue variable this.hue = random( hue - 20, hue + 20 ); this.brightness = random( 50, 80 ); this.alpha = 1; // set how fast the particle fades out this.decay = random( 0.015, 0.03 ); } // update particle Particle.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // slow down the particle this.speed *= this.friction; // apply velocity this.x += Math.cos( this.angle ) * this.speed; this.y += Math.sin( this.angle ) * this.speed + this.gravity; // fade out the particle this.alpha -= this.decay; // remove the particle once the alpha is low enough, based on the passed in index if( this.alpha
HTML+CSS实现烟花特效 HTML+CSS实现烟花特效 漫天飞雨烟花 下方区域可以查看效果 带交互功能的HTML5+JS烟花特效 /* basic styles for black background and crosshair cursor */ body { background: #000; margin: 0; } canvas { cursor: crosshair; display: block; } Canvas is not supported in your browser. // when animating on canvas, it is best to use requestAnimationFrame instead of setTimeout or setInterval // not supported in all browsers though and sometimes needs a prefix, so we need a shim window.requestAnimFrame = ( function() { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ) { window.setTimeout( callback, 1000 / 60 ); }; })(); // now we will setup our basic variables for the demo var canvas = document.getElementById( 'canvas' ), ctx = canvas.getContext( '2d' ), // full screen dimensions cw = window.innerWidth, ch = window.innerHeight, // firework collection fireworks = [], // particle collection particles = [], // starting hue hue = 120, // when launching fireworks with a click, too many get launched at once without a limiter, one launch per 5 loop ticks limiterTotal = 5, limiterTick = 0, // this will time the auto launches of fireworks, one launch per 80 loop ticks timerTotal = 80, timerTick = 0, mousedown = false, // mouse x coordinate, mx, // mouse y coordinate my; // set canvas dimensions canvas.width = cw; canvas.height = ch; // now we are going to setup our function placeholders for the entire demo // get a random number within a range function random( min, max ) { return Math.random() * ( max - min ) + min; } // calculate the distance between two points function calculateDistance( p1x, p1y, p2x, p2y ) { var xDistance = p1x - p2x, yDistance = p1y - p2y; return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) ); } // create firework function Firework( sx, sy, tx, ty ) { // actual coordinates this.x = sx; this.y = sy; // starting coordinates this.sx = sx; this.sy = sy; // target coordinates this.tx = tx; this.ty = ty; // distance from starting point to target this.distanceToTarget = calculateDistance( sx, sy, tx, ty ); this.distanceTraveled = 0; // track the past coordinates of each firework to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 3; // populate initial coordinate collection with the current coordinates while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } this.angle = Math.atan2( ty - sy, tx - sx ); this.speed = 2; this.acceleration = 1.05; this.brightness = random( 50, 70 ); // circle target indicator radius this.targetRadius = 1; } // update firework Firework.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // cycle the circle target indicator radius if( this.targetRadius < 8 ) { this.targetRadius += 0.3; } else { this.targetRadius = 1; } // speed up the firework this.speed *= this.acceleration; // get the current velocities based on angle and speed var vx = Math.cos( this.angle ) * this.speed, vy = Math.sin( this.angle ) * this.speed; // how far will the firework have traveled with velocities applied? this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy ); // if the distance traveled, including velocities, is greater than the initial distance to the target, then the target has been reached if( this.distanceTraveled >= this.distanceToTarget ) { createParticles( this.tx, this.ty ); // remove the firework, use the index passed into the update function to determine which to remove fireworks.splice( index, 1 ); } else { // target not reached, keep traveling this.x += vx; this.y += vy; } } // draw firework Firework.prototype.draw = function() { ctx.beginPath(); // move to the last tracked coordinate in the set, then draw a line to the current x and y ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] ); ctx.lineTo( this.x, this.y ); ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)'; ctx.stroke(); ctx.beginPath(); // draw the target for this firework with a pulsing circle ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 ); ctx.stroke(); } // create particle function Particle( x, y ) { this.x = x; this.y = y; // track the past coordinates of each particle to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 5; while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } // set a random angle in all possible directions, in radians this.angle = random( 0, Math.PI * 2 ); this.speed = random( 1, 10 ); // friction will slow the particle down this.friction = 0.95; // gravity will be applied and pull the particle down this.gravity = 1; // set the hue to a random number +-20 of the overall hue variable this.hue = random( hue - 20, hue + 20 ); this.brightness = random( 50, 80 ); this.alpha = 1; // set how fast the particle fades out this.decay = random( 0.015, 0.03 ); } // update particle Particle.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // slow down the particle this.speed *= this.friction; // apply velocity this.x += Math.cos( this.angle ) * this.speed; this.y += Math.sin( this.angle ) * this.speed + this.gravity; // fade out the particle this.alpha -= this.decay; // remove the particle once the alpha is low enough, based on the passed in index if( this.alpha