找到
53
篇与
2760460838
相关的结果
- 第 5 页
-
 HTML+CSS实现烟花特效 HTML+CSS实现烟花特效 漫天飞雨烟花 下方区域可以查看效果 带交互功能的HTML5+JS烟花特效 /* basic styles for black background and crosshair cursor */ body { background: #000; margin: 0; } canvas { cursor: crosshair; display: block; } Canvas is not supported in your browser. // when animating on canvas, it is best to use requestAnimationFrame instead of setTimeout or setInterval // not supported in all browsers though and sometimes needs a prefix, so we need a shim window.requestAnimFrame = ( function() { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ) { window.setTimeout( callback, 1000 / 60 ); }; })(); // now we will setup our basic variables for the demo var canvas = document.getElementById( 'canvas' ), ctx = canvas.getContext( '2d' ), // full screen dimensions cw = window.innerWidth, ch = window.innerHeight, // firework collection fireworks = [], // particle collection particles = [], // starting hue hue = 120, // when launching fireworks with a click, too many get launched at once without a limiter, one launch per 5 loop ticks limiterTotal = 5, limiterTick = 0, // this will time the auto launches of fireworks, one launch per 80 loop ticks timerTotal = 80, timerTick = 0, mousedown = false, // mouse x coordinate, mx, // mouse y coordinate my; // set canvas dimensions canvas.width = cw; canvas.height = ch; // now we are going to setup our function placeholders for the entire demo // get a random number within a range function random( min, max ) { return Math.random() * ( max - min ) + min; } // calculate the distance between two points function calculateDistance( p1x, p1y, p2x, p2y ) { var xDistance = p1x - p2x, yDistance = p1y - p2y; return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) ); } // create firework function Firework( sx, sy, tx, ty ) { // actual coordinates this.x = sx; this.y = sy; // starting coordinates this.sx = sx; this.sy = sy; // target coordinates this.tx = tx; this.ty = ty; // distance from starting point to target this.distanceToTarget = calculateDistance( sx, sy, tx, ty ); this.distanceTraveled = 0; // track the past coordinates of each firework to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 3; // populate initial coordinate collection with the current coordinates while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } this.angle = Math.atan2( ty - sy, tx - sx ); this.speed = 2; this.acceleration = 1.05; this.brightness = random( 50, 70 ); // circle target indicator radius this.targetRadius = 1; } // update firework Firework.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // cycle the circle target indicator radius if( this.targetRadius < 8 ) { this.targetRadius += 0.3; } else { this.targetRadius = 1; } // speed up the firework this.speed *= this.acceleration; // get the current velocities based on angle and speed var vx = Math.cos( this.angle ) * this.speed, vy = Math.sin( this.angle ) * this.speed; // how far will the firework have traveled with velocities applied? this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy ); // if the distance traveled, including velocities, is greater than the initial distance to the target, then the target has been reached if( this.distanceTraveled >= this.distanceToTarget ) { createParticles( this.tx, this.ty ); // remove the firework, use the index passed into the update function to determine which to remove fireworks.splice( index, 1 ); } else { // target not reached, keep traveling this.x += vx; this.y += vy; } } // draw firework Firework.prototype.draw = function() { ctx.beginPath(); // move to the last tracked coordinate in the set, then draw a line to the current x and y ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] ); ctx.lineTo( this.x, this.y ); ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)'; ctx.stroke(); ctx.beginPath(); // draw the target for this firework with a pulsing circle ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 ); ctx.stroke(); } // create particle function Particle( x, y ) { this.x = x; this.y = y; // track the past coordinates of each particle to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 5; while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } // set a random angle in all possible directions, in radians this.angle = random( 0, Math.PI * 2 ); this.speed = random( 1, 10 ); // friction will slow the particle down this.friction = 0.95; // gravity will be applied and pull the particle down this.gravity = 1; // set the hue to a random number +-20 of the overall hue variable this.hue = random( hue - 20, hue + 20 ); this.brightness = random( 50, 80 ); this.alpha = 1; // set how fast the particle fades out this.decay = random( 0.015, 0.03 ); } // update particle Particle.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // slow down the particle this.speed *= this.friction; // apply velocity this.x += Math.cos( this.angle ) * this.speed; this.y += Math.sin( this.angle ) * this.speed + this.gravity; // fade out the particle this.alpha -= this.decay; // remove the particle once the alpha is low enough, based on the passed in index if( this.alpha
HTML+CSS实现烟花特效 HTML+CSS实现烟花特效 漫天飞雨烟花 下方区域可以查看效果 带交互功能的HTML5+JS烟花特效 /* basic styles for black background and crosshair cursor */ body { background: #000; margin: 0; } canvas { cursor: crosshair; display: block; } Canvas is not supported in your browser. // when animating on canvas, it is best to use requestAnimationFrame instead of setTimeout or setInterval // not supported in all browsers though and sometimes needs a prefix, so we need a shim window.requestAnimFrame = ( function() { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ) { window.setTimeout( callback, 1000 / 60 ); }; })(); // now we will setup our basic variables for the demo var canvas = document.getElementById( 'canvas' ), ctx = canvas.getContext( '2d' ), // full screen dimensions cw = window.innerWidth, ch = window.innerHeight, // firework collection fireworks = [], // particle collection particles = [], // starting hue hue = 120, // when launching fireworks with a click, too many get launched at once without a limiter, one launch per 5 loop ticks limiterTotal = 5, limiterTick = 0, // this will time the auto launches of fireworks, one launch per 80 loop ticks timerTotal = 80, timerTick = 0, mousedown = false, // mouse x coordinate, mx, // mouse y coordinate my; // set canvas dimensions canvas.width = cw; canvas.height = ch; // now we are going to setup our function placeholders for the entire demo // get a random number within a range function random( min, max ) { return Math.random() * ( max - min ) + min; } // calculate the distance between two points function calculateDistance( p1x, p1y, p2x, p2y ) { var xDistance = p1x - p2x, yDistance = p1y - p2y; return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) ); } // create firework function Firework( sx, sy, tx, ty ) { // actual coordinates this.x = sx; this.y = sy; // starting coordinates this.sx = sx; this.sy = sy; // target coordinates this.tx = tx; this.ty = ty; // distance from starting point to target this.distanceToTarget = calculateDistance( sx, sy, tx, ty ); this.distanceTraveled = 0; // track the past coordinates of each firework to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 3; // populate initial coordinate collection with the current coordinates while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } this.angle = Math.atan2( ty - sy, tx - sx ); this.speed = 2; this.acceleration = 1.05; this.brightness = random( 50, 70 ); // circle target indicator radius this.targetRadius = 1; } // update firework Firework.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // cycle the circle target indicator radius if( this.targetRadius < 8 ) { this.targetRadius += 0.3; } else { this.targetRadius = 1; } // speed up the firework this.speed *= this.acceleration; // get the current velocities based on angle and speed var vx = Math.cos( this.angle ) * this.speed, vy = Math.sin( this.angle ) * this.speed; // how far will the firework have traveled with velocities applied? this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy ); // if the distance traveled, including velocities, is greater than the initial distance to the target, then the target has been reached if( this.distanceTraveled >= this.distanceToTarget ) { createParticles( this.tx, this.ty ); // remove the firework, use the index passed into the update function to determine which to remove fireworks.splice( index, 1 ); } else { // target not reached, keep traveling this.x += vx; this.y += vy; } } // draw firework Firework.prototype.draw = function() { ctx.beginPath(); // move to the last tracked coordinate in the set, then draw a line to the current x and y ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] ); ctx.lineTo( this.x, this.y ); ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)'; ctx.stroke(); ctx.beginPath(); // draw the target for this firework with a pulsing circle ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 ); ctx.stroke(); } // create particle function Particle( x, y ) { this.x = x; this.y = y; // track the past coordinates of each particle to create a trail effect, increase the coordinate count to create more prominent trails this.coordinates = []; this.coordinateCount = 5; while( this.coordinateCount-- ) { this.coordinates.push( [ this.x, this.y ] ); } // set a random angle in all possible directions, in radians this.angle = random( 0, Math.PI * 2 ); this.speed = random( 1, 10 ); // friction will slow the particle down this.friction = 0.95; // gravity will be applied and pull the particle down this.gravity = 1; // set the hue to a random number +-20 of the overall hue variable this.hue = random( hue - 20, hue + 20 ); this.brightness = random( 50, 80 ); this.alpha = 1; // set how fast the particle fades out this.decay = random( 0.015, 0.03 ); } // update particle Particle.prototype.update = function( index ) { // remove last item in coordinates array this.coordinates.pop(); // add current coordinates to the start of the array this.coordinates.unshift( [ this.x, this.y ] ); // slow down the particle this.speed *= this.friction; // apply velocity this.x += Math.cos( this.angle ) * this.speed; this.y += Math.sin( this.angle ) * this.speed + this.gravity; // fade out the particle this.alpha -= this.decay; // remove the particle once the alpha is low enough, based on the passed in index if( this.alpha -
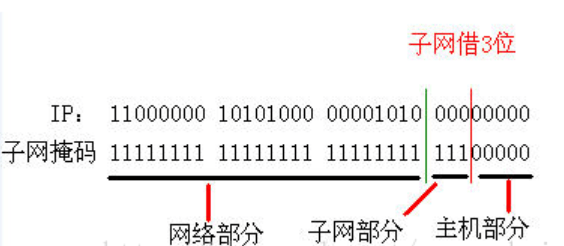
 子网划分及子网掩码计算 子网划分及子网掩码计算 一、子网掩码的概述及作用 一、子网掩码的概述及作用 子网掩码是一个应用于TCP/IP网络的32位二进制值,每节8位,必须结合IP地址对应使用。 (常见的 255.255.255.0 等) 子网掩码32位都与IP地址32位对应,如果某位是网络地址,则子网掩码为1,否则为0。 (11111111.11111111.11111111.0) 子网掩码可以通过与IP地址 “与” 计算,分离出IP地址中的网络地址和主机地址,用于判断该IP地址是在局域网上,还是在广域网上。 子网掩码一般用于将网络进一步划分为若干子网,以避免主机过多而拥堵或过少而IP浪费。 二、为什么要使用子网掩码? 子网掩码可以分离出IP地址中的网络地址和主机地址,那为什么要分离呢?因为两台计算机要通讯,首先要判断是否处于同一个广播域内,即网络地址是否相同。如果网络地址相同,表明接受方在本网络上,那么可以把数据包直接发送到目标主机,否则就需要路由网关将数据包转发送到目的地。 子网掩码可以分离出IP地址中的网络地址和主机地址,那为什么要分离呢? 因为两台计算机要通讯,首先要判断是否处于同一个广播域内,即网络地址是否相同。如果网络地址相同,表明接受方在本网络上,那么可以把数据包直接发送到目标主机,否则就需要路由网关将数据包转发送到目的地。 比如说我们本机ip与子网掩码计算出一个网络地址为 x.x.x.x 另一个ip地址与子网掩码计算出一个网络地址为 y.y.y.y 如果 x.x.x.x 与 y.y.y.y 相等,那么这两个主机可以ping通 三、子网掩码的分类 (1)缺省子网掩码: (未划分子网) 子网掩码32位与IP地址32位对应,如果某位是网络地址,则子网掩码为1,否则为0。例如A类IP地址,第一节为网络地址,其余三节为主机地址,故掩码为“11111111.00000000.00000000.00000000” A类网络缺省子网掩码:255.0.0.0 B类网络缺省子网掩码:255.255.0.0 C类网络缺省子网掩码:255.255.255.0 (2)自定义子网掩码: (用于划分子网) 将一个网络划分为若干子网,希望每个子网拥有不同的网络地址或子网地址。因为IP是有限的,实际上我们是将主机地址分为两个部分:子网网络地址、子网主机地址。形式如下: 未做子网划分的ip地址:网络地址+主机地址 做子网划分后的ip地址:网络地址+(子网网络地址+子网主机地址) 四、子网掩码和ip地址的关系 子网掩码是用来判断任意两台计算机的IP地址是否属于同一子网络的根据。具体说就是两台计算机各自的IP地址与子网掩码进行“与”运算后,如果得出的结果是相同的,则说明这两台计算机是处于同一个子网络上的,可以进行直接的通讯。 例如:设IP地址为192.168.10.2,子网掩码为255.255.255.240,那么子网掩码是怎样来区分网络地址和主机地址的呢。 主机地址为:0.0.0.2(将掩码取反,然后与运算) 五、为什么要要划分子网? 例如:在A类IP地址中,每个A类网络可能有16,777,214台主机,它们处于同一广播域。在同一广播域中有这么多主机是不可能的,网络会因为广播通信而饱和。另一方面,IP地址资源越来越少。为实现更小的广播域,就需要进一步分成更小的网络。划分子网后,通过使用掩码,把子网隐藏起来,使得从外部看网络没有变化,这就是子网掩码。 六、子网划分简述 子网划分是通过借用IP地址中若干位主机地址来充当子网的网络地址,从而将原网络划分为若干子网。 划分子网时,随着子网地址借用主机位数的增多,子网的数目随之增加,但每个子网中的可用主机数逐渐减少。 如C类地址,原有8位主机位,28-2即254个主机地址,默认子网掩码255.255.255.0。(全0或全1不可用) 借用1位主机位,产生21-2=0个子网,每个子网有27个主机地址; 借用2位主机位,产生22-2=2个子网,每个子网有2^6个主机地址; …… 根据子网ID借用的主机位数,我们可以计算出划分的子网数、掩码、每个子网主机数,列表如下: C 类IP 地址子网划分 借用位数 子网掩码 子网个数 每个子网中主机数 1 255.255.255.128 0 2^(8-1) - 2 = 126 2 255.255.255.192 2 2^(8-2) - 2 = 62 3 255.255.255.224 6 30 4 255.255.255.240 14 14 5 255.255.255.248 30 6 6 255.255.255.252 62 2 7 255.255.255.254 126 0 B类IP 地址子网划分 借用位数 子网掩码 子网个数 每个子网中主机数 1 255.255.128.0 2^(16-1) - 2 = 32768-2=32766 2 255.255.192.0 2 2^(16-2) - 2 = 16382 3 255.255.224.0 6 8190 4 255.255.240.0 14 4094 5 255.255.248.0 30 2046 6 255.255.252.0 62 1022 7 255.255.254.0 126 510 8 255.255.255.0 254 254 A类IP地址子网划分 借用位数 子网掩码 子网个数 每个子网中主机数 2 255.192.0.0 2 4194302 3 255.224.0.0 6 2097150 4 255.240.0.0 14 1048574 5 255.248.0.0 30 524286 6 255.252.0.0 62 262142 7 255.254.0.0 126 131070 8 255.254.0.0 254 65534 七、子网掩码计算 1、利用子网数来计算 在求子网掩码之前必须先搞清楚要划分的子网数目,以及每个子网内的所需主机数目。 (1) 将子网数目转化为二进制来表示 (2) 取得该二进制的位数,为 N (3) 取得该 IP地址的类子网掩码,将其主机地址部分的的前N位置 1 即得出该IP地址划分子网的子网掩码。 如欲将C类IP地址192.168.10.0划分成4个子网: 1) 4=100 2) 该二进制为三位数,N = 3 3) 将A类地址的子网掩码255.255.255.0的主机地址前3位置 1,得到子网掩码255.255.255.224。(具体见下图) 2、利用主机数来计算 将主机数目转化为二进制来表示 如果主机数小于或等于254(注意去掉保留的两个IP地址),则取得该主机的二进制位数。 将该类IP地址的主机地址位数全部置1,然后从后向前的将N位全部置为 0,即为子网掩码值。 如欲将B类IP地址192.168.10.0划分成若干子网,每个子网内有主机25台: (1) 25=11001 (2)该二进制为十位数,N = 5 (3)将该B类地址的子网掩码 255.255.255.0的主机地址全部置 1,得到255.255.255.255,然后再从后向前将后5位置0,即为:11111111.11111111.11111111.11100000,即255.255.252.224。 步骤总结: 1.子网数和主机数都可以计算子网掩码 2.取得子网/主机的二进制位数 3.网络地址置0主机地址置1 4.换成十进制
子网划分及子网掩码计算 子网划分及子网掩码计算 一、子网掩码的概述及作用 一、子网掩码的概述及作用 子网掩码是一个应用于TCP/IP网络的32位二进制值,每节8位,必须结合IP地址对应使用。 (常见的 255.255.255.0 等) 子网掩码32位都与IP地址32位对应,如果某位是网络地址,则子网掩码为1,否则为0。 (11111111.11111111.11111111.0) 子网掩码可以通过与IP地址 “与” 计算,分离出IP地址中的网络地址和主机地址,用于判断该IP地址是在局域网上,还是在广域网上。 子网掩码一般用于将网络进一步划分为若干子网,以避免主机过多而拥堵或过少而IP浪费。 二、为什么要使用子网掩码? 子网掩码可以分离出IP地址中的网络地址和主机地址,那为什么要分离呢?因为两台计算机要通讯,首先要判断是否处于同一个广播域内,即网络地址是否相同。如果网络地址相同,表明接受方在本网络上,那么可以把数据包直接发送到目标主机,否则就需要路由网关将数据包转发送到目的地。 子网掩码可以分离出IP地址中的网络地址和主机地址,那为什么要分离呢? 因为两台计算机要通讯,首先要判断是否处于同一个广播域内,即网络地址是否相同。如果网络地址相同,表明接受方在本网络上,那么可以把数据包直接发送到目标主机,否则就需要路由网关将数据包转发送到目的地。 比如说我们本机ip与子网掩码计算出一个网络地址为 x.x.x.x 另一个ip地址与子网掩码计算出一个网络地址为 y.y.y.y 如果 x.x.x.x 与 y.y.y.y 相等,那么这两个主机可以ping通 三、子网掩码的分类 (1)缺省子网掩码: (未划分子网) 子网掩码32位与IP地址32位对应,如果某位是网络地址,则子网掩码为1,否则为0。例如A类IP地址,第一节为网络地址,其余三节为主机地址,故掩码为“11111111.00000000.00000000.00000000” A类网络缺省子网掩码:255.0.0.0 B类网络缺省子网掩码:255.255.0.0 C类网络缺省子网掩码:255.255.255.0 (2)自定义子网掩码: (用于划分子网) 将一个网络划分为若干子网,希望每个子网拥有不同的网络地址或子网地址。因为IP是有限的,实际上我们是将主机地址分为两个部分:子网网络地址、子网主机地址。形式如下: 未做子网划分的ip地址:网络地址+主机地址 做子网划分后的ip地址:网络地址+(子网网络地址+子网主机地址) 四、子网掩码和ip地址的关系 子网掩码是用来判断任意两台计算机的IP地址是否属于同一子网络的根据。具体说就是两台计算机各自的IP地址与子网掩码进行“与”运算后,如果得出的结果是相同的,则说明这两台计算机是处于同一个子网络上的,可以进行直接的通讯。 例如:设IP地址为192.168.10.2,子网掩码为255.255.255.240,那么子网掩码是怎样来区分网络地址和主机地址的呢。 主机地址为:0.0.0.2(将掩码取反,然后与运算) 五、为什么要要划分子网? 例如:在A类IP地址中,每个A类网络可能有16,777,214台主机,它们处于同一广播域。在同一广播域中有这么多主机是不可能的,网络会因为广播通信而饱和。另一方面,IP地址资源越来越少。为实现更小的广播域,就需要进一步分成更小的网络。划分子网后,通过使用掩码,把子网隐藏起来,使得从外部看网络没有变化,这就是子网掩码。 六、子网划分简述 子网划分是通过借用IP地址中若干位主机地址来充当子网的网络地址,从而将原网络划分为若干子网。 划分子网时,随着子网地址借用主机位数的增多,子网的数目随之增加,但每个子网中的可用主机数逐渐减少。 如C类地址,原有8位主机位,28-2即254个主机地址,默认子网掩码255.255.255.0。(全0或全1不可用) 借用1位主机位,产生21-2=0个子网,每个子网有27个主机地址; 借用2位主机位,产生22-2=2个子网,每个子网有2^6个主机地址; …… 根据子网ID借用的主机位数,我们可以计算出划分的子网数、掩码、每个子网主机数,列表如下: C 类IP 地址子网划分 借用位数 子网掩码 子网个数 每个子网中主机数 1 255.255.255.128 0 2^(8-1) - 2 = 126 2 255.255.255.192 2 2^(8-2) - 2 = 62 3 255.255.255.224 6 30 4 255.255.255.240 14 14 5 255.255.255.248 30 6 6 255.255.255.252 62 2 7 255.255.255.254 126 0 B类IP 地址子网划分 借用位数 子网掩码 子网个数 每个子网中主机数 1 255.255.128.0 2^(16-1) - 2 = 32768-2=32766 2 255.255.192.0 2 2^(16-2) - 2 = 16382 3 255.255.224.0 6 8190 4 255.255.240.0 14 4094 5 255.255.248.0 30 2046 6 255.255.252.0 62 1022 7 255.255.254.0 126 510 8 255.255.255.0 254 254 A类IP地址子网划分 借用位数 子网掩码 子网个数 每个子网中主机数 2 255.192.0.0 2 4194302 3 255.224.0.0 6 2097150 4 255.240.0.0 14 1048574 5 255.248.0.0 30 524286 6 255.252.0.0 62 262142 7 255.254.0.0 126 131070 8 255.254.0.0 254 65534 七、子网掩码计算 1、利用子网数来计算 在求子网掩码之前必须先搞清楚要划分的子网数目,以及每个子网内的所需主机数目。 (1) 将子网数目转化为二进制来表示 (2) 取得该二进制的位数,为 N (3) 取得该 IP地址的类子网掩码,将其主机地址部分的的前N位置 1 即得出该IP地址划分子网的子网掩码。 如欲将C类IP地址192.168.10.0划分成4个子网: 1) 4=100 2) 该二进制为三位数,N = 3 3) 将A类地址的子网掩码255.255.255.0的主机地址前3位置 1,得到子网掩码255.255.255.224。(具体见下图) 2、利用主机数来计算 将主机数目转化为二进制来表示 如果主机数小于或等于254(注意去掉保留的两个IP地址),则取得该主机的二进制位数。 将该类IP地址的主机地址位数全部置1,然后从后向前的将N位全部置为 0,即为子网掩码值。 如欲将B类IP地址192.168.10.0划分成若干子网,每个子网内有主机25台: (1) 25=11001 (2)该二进制为十位数,N = 5 (3)将该B类地址的子网掩码 255.255.255.0的主机地址全部置 1,得到255.255.255.255,然后再从后向前将后5位置0,即为:11111111.11111111.11111111.11100000,即255.255.252.224。 步骤总结: 1.子网数和主机数都可以计算子网掩码 2.取得子网/主机的二进制位数 3.网络地址置0主机地址置1 4.换成十进制 -
 进制转化 进制转化 不知道为什么我上传到WordPress博客后原本表格内合并单元格的内容会被恢复到单个单元格 二进制转十进制 二进制转十进制从右边开启加,只加二进制为1对应的数,0不加。 二进制例子 0 1 1 1 0 1 对应的数 32 16 8 4 2 1 十进制等于 16+8+4+1=29 十进制转二进制 十进制转二进制从左边开启加,以下边为例:十进制为25,那么二进制对应的数不能大于25,所以从16开始往右加。 十进制例子 25 对应的数 64 32 16 8 4 2 1 二进制等于 1 1 0 0 1 二进制转八进制 二进制转八进制从右边开启,二进制拆分三位数,为1的对应的标数加起来,例如下边从右边开启:101为1加起来就是5,轮下去就是011,为1加起来就是3,所以就是35 二进制例子 0 1 1 1 0 1 对应的数 32 16 8 4 2 1 对应的标数 4 2 1 4 2 1 八进制等于 35 八进制转二进制 例如八进制:45,我要转成八进制,就先把八进制的每一位转成二进制,也就是4要转成二进制为:100,5要转成二进制为:101,合起来就是:100101 二进制转十六进制 例如二进制:11111101,我要转成十六进制,先将1011101拆分为每四位,也就是1111和1101,将他们转成十进制也就是15和13,再将十进制转成十六进制:看下表,15就数到15个数看对应的是什么,这里的15对应的就是F,13对应的就是D,所以结果就是FD 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 十六进制转二进制 例如十六进制:E5,我要转成二进制,看下表,E对应的是1110,5对应0101,合起来就是11100101 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 0000 0001 0010 0011 0100 0101 0110 0111 1000 1001 1010 1011 1100 1101 1110 1111 后边都可以合起来算了,比如十六进制转十进制,你可以先转成二进制再转成十进制。 例如十六进制:E5,我要转成十进制,我先转成二进制就是:11100101,再将11100101转成十进制就是229,所以十六进制E5转成十进制就是:229
进制转化 进制转化 不知道为什么我上传到WordPress博客后原本表格内合并单元格的内容会被恢复到单个单元格 二进制转十进制 二进制转十进制从右边开启加,只加二进制为1对应的数,0不加。 二进制例子 0 1 1 1 0 1 对应的数 32 16 8 4 2 1 十进制等于 16+8+4+1=29 十进制转二进制 十进制转二进制从左边开启加,以下边为例:十进制为25,那么二进制对应的数不能大于25,所以从16开始往右加。 十进制例子 25 对应的数 64 32 16 8 4 2 1 二进制等于 1 1 0 0 1 二进制转八进制 二进制转八进制从右边开启,二进制拆分三位数,为1的对应的标数加起来,例如下边从右边开启:101为1加起来就是5,轮下去就是011,为1加起来就是3,所以就是35 二进制例子 0 1 1 1 0 1 对应的数 32 16 8 4 2 1 对应的标数 4 2 1 4 2 1 八进制等于 35 八进制转二进制 例如八进制:45,我要转成八进制,就先把八进制的每一位转成二进制,也就是4要转成二进制为:100,5要转成二进制为:101,合起来就是:100101 二进制转十六进制 例如二进制:11111101,我要转成十六进制,先将1011101拆分为每四位,也就是1111和1101,将他们转成十进制也就是15和13,再将十进制转成十六进制:看下表,15就数到15个数看对应的是什么,这里的15对应的就是F,13对应的就是D,所以结果就是FD 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 十六进制转二进制 例如十六进制:E5,我要转成二进制,看下表,E对应的是1110,5对应0101,合起来就是11100101 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 0000 0001 0010 0011 0100 0101 0110 0111 1000 1001 1010 1011 1100 1101 1110 1111 后边都可以合起来算了,比如十六进制转十进制,你可以先转成二进制再转成十进制。 例如十六进制:E5,我要转成十进制,我先转成二进制就是:11100101,再将11100101转成十进制就是229,所以十六进制E5转成十进制就是:229 -
 HTTP 状态码 HTTP 状态码 当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。 HTTP 状态码的英文为 HTTP Status Code。。 下面是常见的 HTTP 状态码: 200 - 请求成功 301 - 资源(网页等)被永久转移到其它URL 404 - 请求的资源(网页等)不存在 500 - 内部服务器错误 HTTP 状态码分类 HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599): 分类 分类描述 1** 信息,服务器收到请求,需要请求者继续执行操作 2** 成功,操作被成功接收并处理 3** 重定向,需要进一步的操作以完成请求 4** 客户端错误,请求包含语法错误或无法完成请求 5** 服务器错误,服务器在处理请求的过程中发生了错误 HTTP状态码列表: 状态码 状态码英文名称 中文描述 100 Continue 继续。客户端应继续其请求 101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 200 OK 请求成功。一般用于GET与POST请求 201 Created 已创建。成功请求并创建了新的资源 202 Accepted 已接受。已经接受请求,但未处理完成 203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 206 Partial Content 部分内容。服务器成功处理了部分GET请求 300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI 303 See Other 查看其它地址。与301类似。使用GET和POST请求查看 304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 305 Use Proxy 使用代理。所请求的资源必须通过代理访问 306 Unused 已经被废弃的HTTP状态码 307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向 400 Bad Request 客户端请求的语法错误,服务器无法理解 401 Unauthorized 请求要求用户的身份认证 402 Payment Required 保留,将来使用 403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求 404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 405 Method Not Allowed 客户端请求中的方法被禁止 406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求 407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 408 Request Time-out 服务器等待客户端发送的请求时间过长,超时 409 Conflict 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息 412 Precondition Failed 客户端请求信息的先决条件错误 413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理 415 Unsupported Media Type 服务器无法处理请求附带的媒体格式 416 Requested range not satisfiable 客户端请求的范围无效 417 Expectation Failed 服务器无法满足Expect的请求头信息 500 Internal Server Error 服务器内部错误,无法完成请求 501 Not Implemented 服务器不支持请求的功能,无法完成请求 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求 505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理
HTTP 状态码 HTTP 状态码 当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。 HTTP 状态码的英文为 HTTP Status Code。。 下面是常见的 HTTP 状态码: 200 - 请求成功 301 - 资源(网页等)被永久转移到其它URL 404 - 请求的资源(网页等)不存在 500 - 内部服务器错误 HTTP 状态码分类 HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599): 分类 分类描述 1** 信息,服务器收到请求,需要请求者继续执行操作 2** 成功,操作被成功接收并处理 3** 重定向,需要进一步的操作以完成请求 4** 客户端错误,请求包含语法错误或无法完成请求 5** 服务器错误,服务器在处理请求的过程中发生了错误 HTTP状态码列表: 状态码 状态码英文名称 中文描述 100 Continue 继续。客户端应继续其请求 101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 200 OK 请求成功。一般用于GET与POST请求 201 Created 已创建。成功请求并创建了新的资源 202 Accepted 已接受。已经接受请求,但未处理完成 203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 206 Partial Content 部分内容。服务器成功处理了部分GET请求 300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI 303 See Other 查看其它地址。与301类似。使用GET和POST请求查看 304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 305 Use Proxy 使用代理。所请求的资源必须通过代理访问 306 Unused 已经被废弃的HTTP状态码 307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向 400 Bad Request 客户端请求的语法错误,服务器无法理解 401 Unauthorized 请求要求用户的身份认证 402 Payment Required 保留,将来使用 403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求 404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 405 Method Not Allowed 客户端请求中的方法被禁止 406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求 407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 408 Request Time-out 服务器等待客户端发送的请求时间过长,超时 409 Conflict 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息 412 Precondition Failed 客户端请求信息的先决条件错误 413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理 415 Unsupported Media Type 服务器无法处理请求附带的媒体格式 416 Requested range not satisfiable 客户端请求的范围无效 417 Expectation Failed 服务器无法满足Expect的请求头信息 500 Internal Server Error 服务器内部错误,无法完成请求 501 Not Implemented 服务器不支持请求的功能,无法完成请求 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求 505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理 -
 宝塔搭建alist教程 宝塔搭建alist教程 alist.nn.ci/zh/guide/install/ 一键脚本 仅适用于 Linux amd64/arm64 平台。 安装 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install 更新 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update 卸载 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall 自定义路径 默认安装在 /opt/alist 中。 自定义安装路径,将安装路径作为第二个参数添加,必须是绝对路径(如果路径以 alist 结尾,则直接安装到给定路径,否则会安装在给定路径 alist 目录下),如 安装到 /root: # 安装 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install /root # 更新 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update /root # 卸载 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall /root 启动: systemctl start alist 关闭: systemctl stop alist 状态: systemctl status alist 重启: systemctl restart alist 获取密码 需要进入脚本安装AList的目录文件夹內执行如下命令 低于v3.25.0版本 ./alist admin 高于v3.25.0版本 3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置 # 随机生成一个密码 ./alist admin random # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码 ./alist admin set NEW_PASSWORD 使用 Docker安装 发行版本 docker-cli docker run -d --restart=unless-stopped -v /etc/alist:/opt/alist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="alist" xhofe/alist:latest docker-compose version: '3.3' services: alist: image: 'xhofe/alist:latest' container_name: alist volumes: - '/etc/alist:/opt/alist/data' ports: - '5244:5244' environment: - PUID=0 - PGID=0 - UMASK=022 restart: unless-stopped 服务运行之后,容器默认的时区为UTC时区,如果你想指定容器运行的时区,则可以通过传递此变量来实现:-e "TZ=Asia/Shanghai"。 守护进程 使用任意方式编辑 /usr/lib/systemd/system/alist.service 并添加如下内容,其中 path_alist 为 AList 所在的路径 [Unit] Description=alist After=network.target [Service] Type=simple WorkingDirectory=path_alist ExecStart=path_alist/alist server Restart=on-failure [Install] WantedBy=multi-user.target 然后,执行 systemctl daemon-reload 重载配置,现在你可以使用这些命令来管理程序: 启动: systemctl start alist 关闭: systemctl stop alist 配置开机自启: systemctl enable alist 取消开机自启: systemctl disable alist 状态: systemctl status alist 重启: systemctl restart alist Alist美化 Alist美化代码-KS-MLC|博客 (ksmlc.cn)
宝塔搭建alist教程 宝塔搭建alist教程 alist.nn.ci/zh/guide/install/ 一键脚本 仅适用于 Linux amd64/arm64 平台。 安装 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install 更新 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update 卸载 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall 自定义路径 默认安装在 /opt/alist 中。 自定义安装路径,将安装路径作为第二个参数添加,必须是绝对路径(如果路径以 alist 结尾,则直接安装到给定路径,否则会安装在给定路径 alist 目录下),如 安装到 /root: # 安装 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install /root # 更新 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update /root # 卸载 curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall /root 启动: systemctl start alist 关闭: systemctl stop alist 状态: systemctl status alist 重启: systemctl restart alist 获取密码 需要进入脚本安装AList的目录文件夹內执行如下命令 低于v3.25.0版本 ./alist admin 高于v3.25.0版本 3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置 # 随机生成一个密码 ./alist admin random # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码 ./alist admin set NEW_PASSWORD 使用 Docker安装 发行版本 docker-cli docker run -d --restart=unless-stopped -v /etc/alist:/opt/alist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="alist" xhofe/alist:latest docker-compose version: '3.3' services: alist: image: 'xhofe/alist:latest' container_name: alist volumes: - '/etc/alist:/opt/alist/data' ports: - '5244:5244' environment: - PUID=0 - PGID=0 - UMASK=022 restart: unless-stopped 服务运行之后,容器默认的时区为UTC时区,如果你想指定容器运行的时区,则可以通过传递此变量来实现:-e "TZ=Asia/Shanghai"。 守护进程 使用任意方式编辑 /usr/lib/systemd/system/alist.service 并添加如下内容,其中 path_alist 为 AList 所在的路径 [Unit] Description=alist After=network.target [Service] Type=simple WorkingDirectory=path_alist ExecStart=path_alist/alist server Restart=on-failure [Install] WantedBy=multi-user.target 然后,执行 systemctl daemon-reload 重载配置,现在你可以使用这些命令来管理程序: 启动: systemctl start alist 关闭: systemctl stop alist 配置开机自启: systemctl enable alist 取消开机自启: systemctl disable alist 状态: systemctl status alist 重启: systemctl restart alist Alist美化 Alist美化代码-KS-MLC|博客 (ksmlc.cn)