找到
52
篇与
2760460838
相关的结果
-
 Docker 部署SiYuan思源笔记 宝塔搭建思源教程 拉取镜像 docker pull b3log/siyuan 运行 docker run -d \ -v workspace_dir_host:workspace_dir_container \ -p 6806:6806 \ -e PUID=1001 -e PGID=1002 \ b3log/siyuan \ --workspace=workspace_dir_container \ --accessAuthCode=xxx PUID: 自定义用户 ID(可选,如果未提供,默认为 1000) PGID: 自定义组 ID(可选,如果未提供,默认为 1000) workspace_dir_host:宿主机上的工作空间文件夹路径 workspace_dir_container:容器内工作空间文件夹路径,和后面 --workspace 指定成一样的 accessAuthCode:访问授权码,请务必修改,否则任何人都可以读写你的数据 运行示例 docker run -d \ -v /siyuan/workspace:/siyuan/workspace \ -p 6806:6806 \ -e PUID=1001 -e PGID=1002 \ b3log/siyuan \ --workspace=/siyuan/workspace/ \ --accessAuthCode=xxx 打开 开放防火墙端口6806,通过http://服务器IP:6806访问 输入填写的accessAuthCode即可进入。
Docker 部署SiYuan思源笔记 宝塔搭建思源教程 拉取镜像 docker pull b3log/siyuan 运行 docker run -d \ -v workspace_dir_host:workspace_dir_container \ -p 6806:6806 \ -e PUID=1001 -e PGID=1002 \ b3log/siyuan \ --workspace=workspace_dir_container \ --accessAuthCode=xxx PUID: 自定义用户 ID(可选,如果未提供,默认为 1000) PGID: 自定义组 ID(可选,如果未提供,默认为 1000) workspace_dir_host:宿主机上的工作空间文件夹路径 workspace_dir_container:容器内工作空间文件夹路径,和后面 --workspace 指定成一样的 accessAuthCode:访问授权码,请务必修改,否则任何人都可以读写你的数据 运行示例 docker run -d \ -v /siyuan/workspace:/siyuan/workspace \ -p 6806:6806 \ -e PUID=1001 -e PGID=1002 \ b3log/siyuan \ --workspace=/siyuan/workspace/ \ --accessAuthCode=xxx 打开 开放防火墙端口6806,通过http://服务器IP:6806访问 输入填写的accessAuthCode即可进入。 -
 使用Docker部署VS Code Web 使用Docker部署VS Code Web 下载镜像 docker pull codercom/code-server:latest 启用容器 docker run -d --name code-server -p 8000:8080 -e PASSWORD=123456 -v /docker/vscode/data:/root/.vscode-server codercom/code-server:latest 访问 记得防火墙开放8000端口,然后访问:http://服务器IP地址:8000 填写我们启用容器时 配置的密码 部署完成 中文配置 点击扩展,搜索@category:"language packs",选择Chinese (Simplified) (简体中文),点击Install 切换语言:在搜索框中输入> configure display language,选择Configure Display Language,点击简体中文,然后点击Restart重启项目。 成功
使用Docker部署VS Code Web 使用Docker部署VS Code Web 下载镜像 docker pull codercom/code-server:latest 启用容器 docker run -d --name code-server -p 8000:8080 -e PASSWORD=123456 -v /docker/vscode/data:/root/.vscode-server codercom/code-server:latest 访问 记得防火墙开放8000端口,然后访问:http://服务器IP地址:8000 填写我们启用容器时 配置的密码 部署完成 中文配置 点击扩展,搜索@category:"language packs",选择Chinese (Simplified) (简体中文),点击Install 切换语言:在搜索框中输入> configure display language,选择Configure Display Language,点击简体中文,然后点击Restart重启项目。 成功 -

-
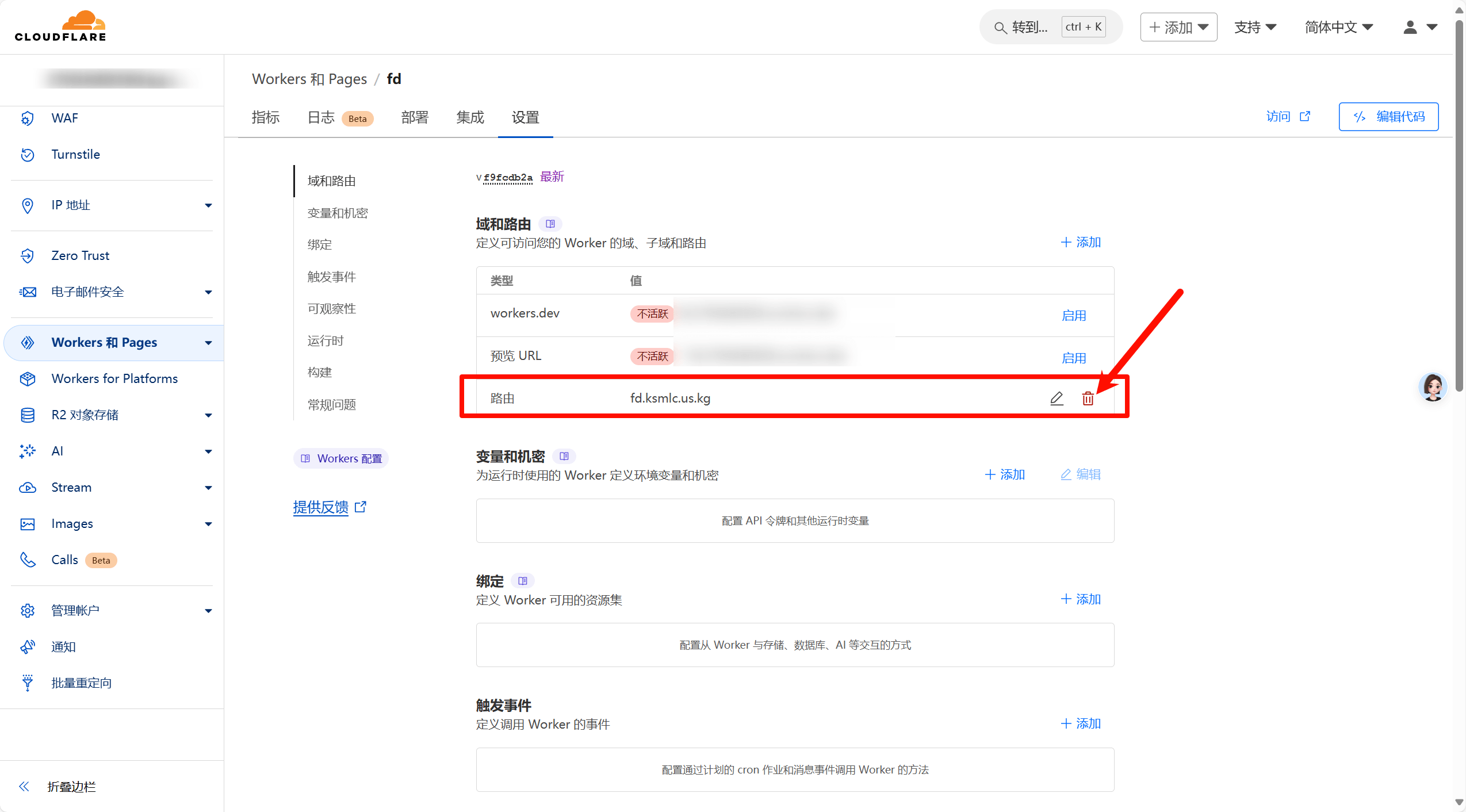
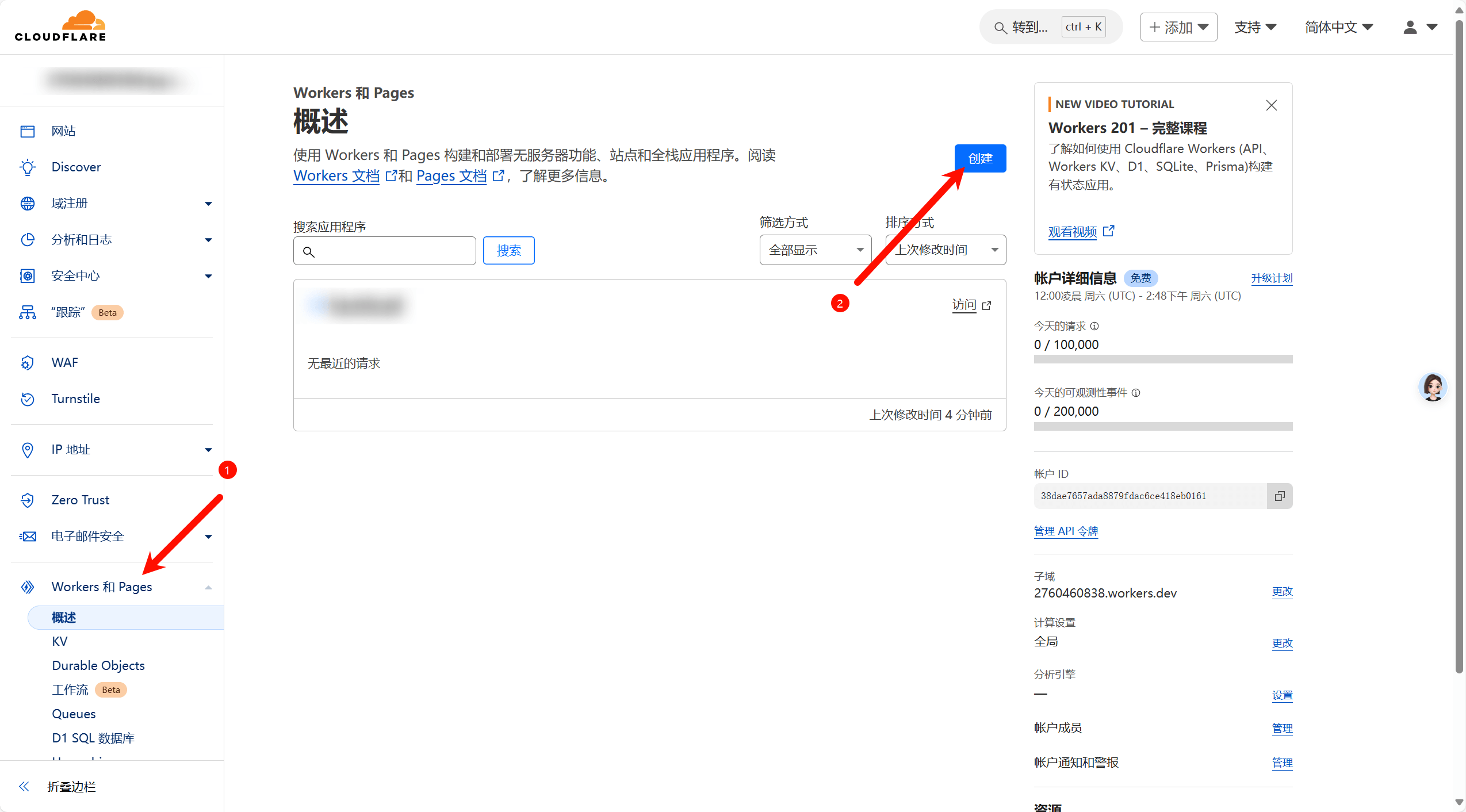
 Cloudflare使用Workers设置反代 Cloudflare使用Workers设置反代 登录与注册 Cloudflare | Web Performance & Security 部署Workers 登录进去后点击【Workers和 Pages】,然后点击【创建】 点击【创建Workers】 然后先设置一下域名,然后点击【部署】 然后就可以配置反代代码了,有两种反代代码,自行选择。 反代代码1 // 代理网站 const upstream = 'xxx-my.sharepoint.com' // 代理网站的目录 const upstream_path = '/' // 手机用户代理网站 const upstream_mobile = 'xxx-my.sharepoint.com' // 屏蔽国家和地区 const blocked_region = ['KP', 'SY', 'PK', 'CU'] // 屏蔽 IP 地址 const blocked_ip_address = ['0.0.0.0', '127.0.0.1'] // 源站是否开启 HTTPS const https = true // 是否允许浏览器缓存 const disable_cache = false // 文本替换 const replace_dict = { '$upstream': '$custom_domain', '//sharepoint.com': '' } // 以下无需修改 addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)); }) async function fetchAndApply(request) { const region = request.headers.get('cf-ipcountry').toUpperCase(); const ip_address = request.headers.get('cf-connecting-ip'); const user_agent = request.headers.get('user-agent'); let response = null; let url = new URL(request.url); let url_hostname = url.hostname; if (https == true) { url.protocol = 'https:'; } else { url.protocol = 'http:'; } if (await device_status(user_agent)) { var upstream_domain = upstream; } else { var upstream_domain = upstream_mobile; } url.host = upstream_domain; if (url.pathname == '/') { url.pathname = upstream_path; } else { url.pathname = upstream_path + url.pathname; } if (blocked_region.includes(region)) { response = new Response('Access denied: WorkersProxy is not available in your region yet.', { status: 403 }); } else if (blocked_ip_address.includes(ip_address)) { response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', { status: 403 }); } else { let method = request.method; let request_headers = request.headers; let new_request_headers = new Headers(request_headers); new_request_headers.set('Host', upstream_domain); new_request_headers.set('Referer', url.protocol + '//' + url_hostname); let original_response = await fetch(url.href, { method: method, headers: new_request_headers }) connection_upgrade = new_request_headers.get("Upgrade"); if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") { return original_response; } let original_response_clone = original_response.clone(); let original_text = null; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; if (disable_cache) { new_response_headers.set('Cache-Control', 'no-store'); } new_response_headers.set('access-control-allow-origin', '*'); new_response_headers.set('access-control-allow-credentials', true); new_response_headers.delete('content-security-policy'); new_response_headers.delete('content-security-policy-report-only'); new_response_headers.delete('clear-site-data'); if (new_response_headers.get("x-pjax-url")) { new_response_headers.set("x-pjax-url", response_headers.get("x-pjax-url").replace("//" + upstream_domain, "//" + url_hostname)); } const content_type = new_response_headers.get('content-type'); if (content_type != null && content_type.includes('text/html') && content_type.includes('UTF-8')) { original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname); } else { original_text = original_response_clone.body } response = new Response(original_text, { status, headers: new_response_headers }) } return response; } async function replace_response_text(response, upstream_domain, host_name) { let text = await response.text() var i, j; for (i in replace_dict) { j = replace_dict[i] if (i == '$upstream') { i = upstream_domain } else if (i == '$custom_domain') { i = host_name } if (j == '$upstream') { j = upstream_domain } else if (j == '$custom_domain') { j = host_name } let re = new RegExp(i, 'g') text = text.replace(re, j); } return text; } async function device_status(user_agent_info) { var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) { flag = false; break; } } return flag; } 反代代码2 addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)) }) const specialCases = { "*": { "Origin": "DELETE", "Referer": "DELETE" } } function handleSpecialCases(request) { const url = new URL(request.url); const rules = specialCases[url.hostname] || specialCases["*"]; for (const [key, value] of Object.entries(rules)) { switch (value) { case "KEEP": break; case "DELETE": request.headers.delete(key); break; default: request.headers.set(key, value); break; } } } async function handleRequest(request) { const url = new URL(request.url); if (url.pathname === "/") { return new Response(`<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>转发服务使用指南</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background: #f4f4f4; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: #333; color: #fff; padding: 20px; text-align: center; } section { padding: 20px; margin-bottom: 20px; } .example { background: #fff; padding: 20px; border-radius: 4px; } h2 { color: #333; } code { background: #ddd; padding: 2px 6px; border-radius: 4px; display: inline-block; margin: 0 5px; } </style> </head> <body> <header> <h1>转发服务使用指南</h1> </header> <div class="container"> <section> <h2>简介</h2> <p>本服务是一个轻量级的https请求转发代理,可以帮助您绕过某些网络限制,或者在开发过程中模拟https请求。该转发接口基于Cloudflare构建,以提供快速且安全的服务体验。</p> </section> <section> <h2>服务域名</h2> <p>我们提供了多个转发服务域名,您可以根据需要选择合适的服务域名:</p> <ul> <li><strong>通用转发服务:</strong><code>https://lius.me</code></li> <li><strong>Gravatar 转发服务:</strong><code>https://gravatar.lius.me</code></li> <li><strong>GitHub 转发服务:</strong><code>https://github.lius.me</code></li> </ul> </section> <section> <h2>如何使用</h2> <p>使用转发服务非常简单,只需遵循以下步骤:</p> <ol> <li>确定您想要访问的目标URL。</li> <li>根据您的需求选择相应的转发服务域名。</li> <li>在浏览器地址栏输入我们的转发服务URL,并在其后附加目标URL的完整路径。</li> <li>按下回车键,我们的服务将自动将请求转发到目标URL。</li> </ol> </section> <section> <h2>特定域名转发接口</h2> <p>我们为一些常用的服务提供了专门的转发接口,以优化访问速度和体验。</p> <section class="example"> <h3>Gravatar 转发</h3> <p>如果您需要访问Gravatar的头像服务,可以使用以下转发接口:</p> <p><strong>转发服务域名:</strong><code>https://gravatar.lius.me</code></p> <p><strong>示例:</strong>要获取用户<code>someuser</code>的Gravatar头像,访问以下URL:</p> <p><code>https://gravatar.lius.me/avatar/someuser?s=128</code></p> </section> <section class="example"> <h3>GitHub 转发</h3> <p>如果您需要访问GitHub的API或资源,可以使用以下转发接口:</p> <p><strong>转发服务域名:</strong><code>https://github.lius.me</code></p> <p><strong>示例:</strong>要访问用户<code>someuser</code>的GitHub仓库<code>repo</code>,请访问:</p> <p><code>https://github.lius.me/users/someuser/repos/repo</code></p> </section> </section> <section> <h2>通用转发服务</h2> <p>对于不提供专门转发接口的网站,您可以继续使用我们的通用转发服务。</p> <section class="example"> <h3>通用转发示例</h3> <p><strong>转发服务域名:</strong><code>https://lius.me</code></p> <p><strong>示例:</strong>要访问<code>https://example.com/api/data</code>,请使用以下URL:</p> <p><code>https://lius.me/https://example.com/api/data</code></p> </section> </section> <section> <h2>注意事项</h2> <p>在使用转发服务时,请仔细阅读并遵守以下条款:</p> <h3>遵守使用条款</h3> <p>您必须遵守目标网站的使用条款和条件。本服务仅作为请求转发的中介,并不对目标网站的内容或服务负责。</p> <h3>隐私和数据安全</h3> <p>保护您的个人隐私和数据安全至关重要。请不要通过本服务发送任何敏感或个人身份信息,除非您已经确认目标网站具有足够的安全措施。</p> <h3>版权和知识产权</h3> <p>您应确保在使用本服务转发内容时,不侵犯任何第三方的版权或知识产权。对于因违反版权或知识产权法律而导致的任何争议或法律责任,您应自行承担。</p> <h3>服务限制</h3> <p>本服务有可能会限制请求的数量、频率或大小。请合理使用服务,避免对服务或目标网站造成不必要的负担。</p> <h3>免责声明</h3> <p>本服务提供“按原样”的转发服务,不提供任何形式的保证。我们不对通过本服务转发的内容的准确性、可靠性或质量负责,也不对因使用本服务而可能遭受的任何损失或损害承担责任。</p> <h3>服务变更和中断</h3> <p>我们保留随时修改、更新或中断服务的权利,无需事先通知。我们不承担因服务变更或中断而造成的任何责任。</p> <h3>用户行为</h3> <p>您应确保在使用服务时遵守所有适用的法律和规定,不进行任何非法活动或恶意行为,包括但不限于网络攻击、数据爬取或任何形式的网络欺诈。</p> </section> <section> <h2>免责声明</h2> <p><strong>免责声明:</strong></p> <p>· 使用本转发服务时,您应自行承担风险。我们不保证服务的及时性、安全性、可用性或准确性。对于因使用或无法使用本服务而造成的任何直接、间接、特殊或后果性损害,我们不承担任何责任。</p> <p>· 我们不对通过本服务转发的内容承担责任,包括但不限于版权、商标或其他知识产权问题。您应确保您有权转发目标URL的内容,并且遵守所有适用的法律和规定。</p> <p>· 我们保留随时修改或中断服务的权利,无需事先通知。本服务不提供任何形式的保证或条件,无论是明示的还是暗示的。</p> <p>· 该服务不收取任何费用,使用开源代码创建,如果本服务侵犯了任何您的权利以及现有条款,我们将立刻关闭该服务。</p> </section> </div> </body> </html>`,{ headers: { 'content-type': 'text/html;charset=UTF-8', }, status: 200 // 确保状态码是200 }); }; const actualUrlStr = url.pathname.replace("/", "") + url.search + url.hash; const actualUrl = new URL(actualUrlStr); const modifiedRequest = new Request(actualUrl, { headers: request.headers, method: request.method, body: request.body, redirect: 'follow' }); handleSpecialCases(modifiedRequest); const response = await fetch(modifiedRequest); const modifiedResponse = new Response(response.body, response); modifiedResponse.headers.set('Access-Control-Allow-Origin', '*'); return modifiedResponse; } 我这里以反代OneDrive为例,然后点击右边的【部署】即可完成反代。 绑定自己域名 .workers.dev域名处于被墙状态,你可以绑定你自己的域名,但是你的域名必须交给CF托管。 然后此域名会自动解析绑定,就可以通过你自己的域名访问了。
Cloudflare使用Workers设置反代 Cloudflare使用Workers设置反代 登录与注册 Cloudflare | Web Performance & Security 部署Workers 登录进去后点击【Workers和 Pages】,然后点击【创建】 点击【创建Workers】 然后先设置一下域名,然后点击【部署】 然后就可以配置反代代码了,有两种反代代码,自行选择。 反代代码1 // 代理网站 const upstream = 'xxx-my.sharepoint.com' // 代理网站的目录 const upstream_path = '/' // 手机用户代理网站 const upstream_mobile = 'xxx-my.sharepoint.com' // 屏蔽国家和地区 const blocked_region = ['KP', 'SY', 'PK', 'CU'] // 屏蔽 IP 地址 const blocked_ip_address = ['0.0.0.0', '127.0.0.1'] // 源站是否开启 HTTPS const https = true // 是否允许浏览器缓存 const disable_cache = false // 文本替换 const replace_dict = { '$upstream': '$custom_domain', '//sharepoint.com': '' } // 以下无需修改 addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)); }) async function fetchAndApply(request) { const region = request.headers.get('cf-ipcountry').toUpperCase(); const ip_address = request.headers.get('cf-connecting-ip'); const user_agent = request.headers.get('user-agent'); let response = null; let url = new URL(request.url); let url_hostname = url.hostname; if (https == true) { url.protocol = 'https:'; } else { url.protocol = 'http:'; } if (await device_status(user_agent)) { var upstream_domain = upstream; } else { var upstream_domain = upstream_mobile; } url.host = upstream_domain; if (url.pathname == '/') { url.pathname = upstream_path; } else { url.pathname = upstream_path + url.pathname; } if (blocked_region.includes(region)) { response = new Response('Access denied: WorkersProxy is not available in your region yet.', { status: 403 }); } else if (blocked_ip_address.includes(ip_address)) { response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', { status: 403 }); } else { let method = request.method; let request_headers = request.headers; let new_request_headers = new Headers(request_headers); new_request_headers.set('Host', upstream_domain); new_request_headers.set('Referer', url.protocol + '//' + url_hostname); let original_response = await fetch(url.href, { method: method, headers: new_request_headers }) connection_upgrade = new_request_headers.get("Upgrade"); if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") { return original_response; } let original_response_clone = original_response.clone(); let original_text = null; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; if (disable_cache) { new_response_headers.set('Cache-Control', 'no-store'); } new_response_headers.set('access-control-allow-origin', '*'); new_response_headers.set('access-control-allow-credentials', true); new_response_headers.delete('content-security-policy'); new_response_headers.delete('content-security-policy-report-only'); new_response_headers.delete('clear-site-data'); if (new_response_headers.get("x-pjax-url")) { new_response_headers.set("x-pjax-url", response_headers.get("x-pjax-url").replace("//" + upstream_domain, "//" + url_hostname)); } const content_type = new_response_headers.get('content-type'); if (content_type != null && content_type.includes('text/html') && content_type.includes('UTF-8')) { original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname); } else { original_text = original_response_clone.body } response = new Response(original_text, { status, headers: new_response_headers }) } return response; } async function replace_response_text(response, upstream_domain, host_name) { let text = await response.text() var i, j; for (i in replace_dict) { j = replace_dict[i] if (i == '$upstream') { i = upstream_domain } else if (i == '$custom_domain') { i = host_name } if (j == '$upstream') { j = upstream_domain } else if (j == '$custom_domain') { j = host_name } let re = new RegExp(i, 'g') text = text.replace(re, j); } return text; } async function device_status(user_agent_info) { var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) { flag = false; break; } } return flag; } 反代代码2 addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)) }) const specialCases = { "*": { "Origin": "DELETE", "Referer": "DELETE" } } function handleSpecialCases(request) { const url = new URL(request.url); const rules = specialCases[url.hostname] || specialCases["*"]; for (const [key, value] of Object.entries(rules)) { switch (value) { case "KEEP": break; case "DELETE": request.headers.delete(key); break; default: request.headers.set(key, value); break; } } } async function handleRequest(request) { const url = new URL(request.url); if (url.pathname === "/") { return new Response(`<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>转发服务使用指南</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background: #f4f4f4; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: #333; color: #fff; padding: 20px; text-align: center; } section { padding: 20px; margin-bottom: 20px; } .example { background: #fff; padding: 20px; border-radius: 4px; } h2 { color: #333; } code { background: #ddd; padding: 2px 6px; border-radius: 4px; display: inline-block; margin: 0 5px; } </style> </head> <body> <header> <h1>转发服务使用指南</h1> </header> <div class="container"> <section> <h2>简介</h2> <p>本服务是一个轻量级的https请求转发代理,可以帮助您绕过某些网络限制,或者在开发过程中模拟https请求。该转发接口基于Cloudflare构建,以提供快速且安全的服务体验。</p> </section> <section> <h2>服务域名</h2> <p>我们提供了多个转发服务域名,您可以根据需要选择合适的服务域名:</p> <ul> <li><strong>通用转发服务:</strong><code>https://lius.me</code></li> <li><strong>Gravatar 转发服务:</strong><code>https://gravatar.lius.me</code></li> <li><strong>GitHub 转发服务:</strong><code>https://github.lius.me</code></li> </ul> </section> <section> <h2>如何使用</h2> <p>使用转发服务非常简单,只需遵循以下步骤:</p> <ol> <li>确定您想要访问的目标URL。</li> <li>根据您的需求选择相应的转发服务域名。</li> <li>在浏览器地址栏输入我们的转发服务URL,并在其后附加目标URL的完整路径。</li> <li>按下回车键,我们的服务将自动将请求转发到目标URL。</li> </ol> </section> <section> <h2>特定域名转发接口</h2> <p>我们为一些常用的服务提供了专门的转发接口,以优化访问速度和体验。</p> <section class="example"> <h3>Gravatar 转发</h3> <p>如果您需要访问Gravatar的头像服务,可以使用以下转发接口:</p> <p><strong>转发服务域名:</strong><code>https://gravatar.lius.me</code></p> <p><strong>示例:</strong>要获取用户<code>someuser</code>的Gravatar头像,访问以下URL:</p> <p><code>https://gravatar.lius.me/avatar/someuser?s=128</code></p> </section> <section class="example"> <h3>GitHub 转发</h3> <p>如果您需要访问GitHub的API或资源,可以使用以下转发接口:</p> <p><strong>转发服务域名:</strong><code>https://github.lius.me</code></p> <p><strong>示例:</strong>要访问用户<code>someuser</code>的GitHub仓库<code>repo</code>,请访问:</p> <p><code>https://github.lius.me/users/someuser/repos/repo</code></p> </section> </section> <section> <h2>通用转发服务</h2> <p>对于不提供专门转发接口的网站,您可以继续使用我们的通用转发服务。</p> <section class="example"> <h3>通用转发示例</h3> <p><strong>转发服务域名:</strong><code>https://lius.me</code></p> <p><strong>示例:</strong>要访问<code>https://example.com/api/data</code>,请使用以下URL:</p> <p><code>https://lius.me/https://example.com/api/data</code></p> </section> </section> <section> <h2>注意事项</h2> <p>在使用转发服务时,请仔细阅读并遵守以下条款:</p> <h3>遵守使用条款</h3> <p>您必须遵守目标网站的使用条款和条件。本服务仅作为请求转发的中介,并不对目标网站的内容或服务负责。</p> <h3>隐私和数据安全</h3> <p>保护您的个人隐私和数据安全至关重要。请不要通过本服务发送任何敏感或个人身份信息,除非您已经确认目标网站具有足够的安全措施。</p> <h3>版权和知识产权</h3> <p>您应确保在使用本服务转发内容时,不侵犯任何第三方的版权或知识产权。对于因违反版权或知识产权法律而导致的任何争议或法律责任,您应自行承担。</p> <h3>服务限制</h3> <p>本服务有可能会限制请求的数量、频率或大小。请合理使用服务,避免对服务或目标网站造成不必要的负担。</p> <h3>免责声明</h3> <p>本服务提供“按原样”的转发服务,不提供任何形式的保证。我们不对通过本服务转发的内容的准确性、可靠性或质量负责,也不对因使用本服务而可能遭受的任何损失或损害承担责任。</p> <h3>服务变更和中断</h3> <p>我们保留随时修改、更新或中断服务的权利,无需事先通知。我们不承担因服务变更或中断而造成的任何责任。</p> <h3>用户行为</h3> <p>您应确保在使用服务时遵守所有适用的法律和规定,不进行任何非法活动或恶意行为,包括但不限于网络攻击、数据爬取或任何形式的网络欺诈。</p> </section> <section> <h2>免责声明</h2> <p><strong>免责声明:</strong></p> <p>· 使用本转发服务时,您应自行承担风险。我们不保证服务的及时性、安全性、可用性或准确性。对于因使用或无法使用本服务而造成的任何直接、间接、特殊或后果性损害,我们不承担任何责任。</p> <p>· 我们不对通过本服务转发的内容承担责任,包括但不限于版权、商标或其他知识产权问题。您应确保您有权转发目标URL的内容,并且遵守所有适用的法律和规定。</p> <p>· 我们保留随时修改或中断服务的权利,无需事先通知。本服务不提供任何形式的保证或条件,无论是明示的还是暗示的。</p> <p>· 该服务不收取任何费用,使用开源代码创建,如果本服务侵犯了任何您的权利以及现有条款,我们将立刻关闭该服务。</p> </section> </div> </body> </html>`,{ headers: { 'content-type': 'text/html;charset=UTF-8', }, status: 200 // 确保状态码是200 }); }; const actualUrlStr = url.pathname.replace("/", "") + url.search + url.hash; const actualUrl = new URL(actualUrlStr); const modifiedRequest = new Request(actualUrl, { headers: request.headers, method: request.method, body: request.body, redirect: 'follow' }); handleSpecialCases(modifiedRequest); const response = await fetch(modifiedRequest); const modifiedResponse = new Response(response.body, response); modifiedResponse.headers.set('Access-Control-Allow-Origin', '*'); return modifiedResponse; } 我这里以反代OneDrive为例,然后点击右边的【部署】即可完成反代。 绑定自己域名 .workers.dev域名处于被墙状态,你可以绑定你自己的域名,但是你的域名必须交给CF托管。 然后此域名会自动解析绑定,就可以通过你自己的域名访问了。 -
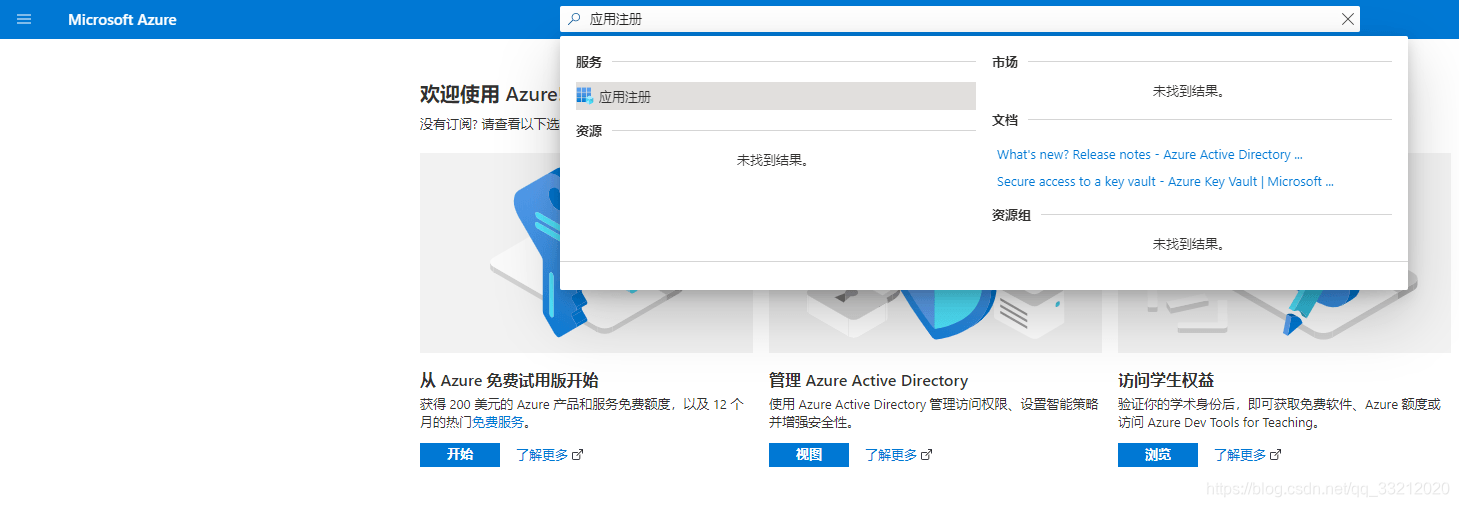
 搭建MS365 E5 Renew X调用API续订E5服务 搭建MS365 E5 Renew X调用API续订E5服务 使用Docker搭建 按照中文提示补充完整 docker run -d -p 1066:1066 -e TZ=Asia/Shanghai -e sender="发送邮件的邮箱" -e pwd="发送邮箱的授权码" -e receiver="接收邮件的邮箱" -e adminpwd="web界面的登录密码" hanhongyong/ms365-e5-renew-x:pubemail 搭建成功后输入ip:1066进行访问。 注册Azure应用程序 应用注册 点击登录 Azure或点击直接进入Azure应用注册,登录账号使用申请到的Microsoft 365 E5的管理员账户(账户名类似XXXX@YYYY.onmicrosoft.com格式)。2.登录完成后点击右上角的【门户】 按钮进入Azure管理中心,在搜索栏内输入【应用注册】,点击进入(若应用注册搜索不到请点击此处直接进入)。3.单击【新注册】按钮4.配置应用 应用名称随意写、注意可访问性选项选择最后一项、重定向URL暂时不填 、完成后点击注册 配置应用重定向URL(身份验证) 先点击【概述】,然后点击【添加重定向URL】,进入重定向URL配置界面,下图中的【应用程序(客户端)ID】即为【客户端ID】 。点击【添加平台】,再点击【移动和桌面应用程序】,继续勾选中第一个URL,最后点击底部的“配置”,该URL为【https://login.microsoftonline.com/common/oauth2/nativeclient】也可手动添加。配置默认客户端类型将应用程序视为公共客户端 点击切换按钮为【是】 ,最后点击【保存】 按钮保存。 配置应用程序的API权限(重要) 手动配置应用程序权限(非用户登录)API权限 点击【API权限】-【添加权限】-【Microsoft Graph】选择【应用程序权限】根据编辑页面中列出的API权限需求表(注意在程序中切换为"非登录“)来勾选所对应的API权限,全部选择完成后点击【添加权限】。 Calendars.Read Contacts.Read Directory.Read.All Files.Read.All Files.ReadWrite.All Mail.Read;Mail.Send MailboxSettings.Read Notes.Read.All Sites.Read.All User.Read.All 如果没有【代表XXX授予管理员同意】按钮 说明该账号不是管理员账号 换登管理员账号创建应用最后点击代表XXX授予管理员同意,对话框选择【是】(该图包含了当前程序“应用程序权限(非用户登录)”全部API所需要的权限)。 创建客户端密码 点击【证书密码】-【新客户端密码】-【24个月】-【添加】点击【值】中的【复制】,并立即将该密码保存至电脑,保存的值即为【客户端密码】 , 注:该值必须立即保存,退出该页面后将永远无法查看。 将账号API调用托管至服务 添加一个E5账户的运行配置信息 在成功登录系统后,页面会自动跳转到【主页】页面,在【账户详情】页面点击【添加运行账号】按钮,前往【账户运行配置】页面 在账户运行配置页面中填写账户信息,只要填1、2、3即可,4不选中。由于前后台数据同步需要时间,任何添加账户或者修改账户配置信息的操作都不会立即被后台执行。 返回用户页面查看账户信息中的“配置同步状态”,如果显示为“正在运行”表明配置已经上传至后台,修改账户配置成功。警示:配置成功了也要定期来看看自己的账户是否在正常运行(虽然有邮件通知服务),但也建议每月查看一次账户状态!!!
搭建MS365 E5 Renew X调用API续订E5服务 搭建MS365 E5 Renew X调用API续订E5服务 使用Docker搭建 按照中文提示补充完整 docker run -d -p 1066:1066 -e TZ=Asia/Shanghai -e sender="发送邮件的邮箱" -e pwd="发送邮箱的授权码" -e receiver="接收邮件的邮箱" -e adminpwd="web界面的登录密码" hanhongyong/ms365-e5-renew-x:pubemail 搭建成功后输入ip:1066进行访问。 注册Azure应用程序 应用注册 点击登录 Azure或点击直接进入Azure应用注册,登录账号使用申请到的Microsoft 365 E5的管理员账户(账户名类似XXXX@YYYY.onmicrosoft.com格式)。2.登录完成后点击右上角的【门户】 按钮进入Azure管理中心,在搜索栏内输入【应用注册】,点击进入(若应用注册搜索不到请点击此处直接进入)。3.单击【新注册】按钮4.配置应用 应用名称随意写、注意可访问性选项选择最后一项、重定向URL暂时不填 、完成后点击注册 配置应用重定向URL(身份验证) 先点击【概述】,然后点击【添加重定向URL】,进入重定向URL配置界面,下图中的【应用程序(客户端)ID】即为【客户端ID】 。点击【添加平台】,再点击【移动和桌面应用程序】,继续勾选中第一个URL,最后点击底部的“配置”,该URL为【https://login.microsoftonline.com/common/oauth2/nativeclient】也可手动添加。配置默认客户端类型将应用程序视为公共客户端 点击切换按钮为【是】 ,最后点击【保存】 按钮保存。 配置应用程序的API权限(重要) 手动配置应用程序权限(非用户登录)API权限 点击【API权限】-【添加权限】-【Microsoft Graph】选择【应用程序权限】根据编辑页面中列出的API权限需求表(注意在程序中切换为"非登录“)来勾选所对应的API权限,全部选择完成后点击【添加权限】。 Calendars.Read Contacts.Read Directory.Read.All Files.Read.All Files.ReadWrite.All Mail.Read;Mail.Send MailboxSettings.Read Notes.Read.All Sites.Read.All User.Read.All 如果没有【代表XXX授予管理员同意】按钮 说明该账号不是管理员账号 换登管理员账号创建应用最后点击代表XXX授予管理员同意,对话框选择【是】(该图包含了当前程序“应用程序权限(非用户登录)”全部API所需要的权限)。 创建客户端密码 点击【证书密码】-【新客户端密码】-【24个月】-【添加】点击【值】中的【复制】,并立即将该密码保存至电脑,保存的值即为【客户端密码】 , 注:该值必须立即保存,退出该页面后将永远无法查看。 将账号API调用托管至服务 添加一个E5账户的运行配置信息 在成功登录系统后,页面会自动跳转到【主页】页面,在【账户详情】页面点击【添加运行账号】按钮,前往【账户运行配置】页面 在账户运行配置页面中填写账户信息,只要填1、2、3即可,4不选中。由于前后台数据同步需要时间,任何添加账户或者修改账户配置信息的操作都不会立即被后台执行。 返回用户页面查看账户信息中的“配置同步状态”,如果显示为“正在运行”表明配置已经上传至后台,修改账户配置成功。警示:配置成功了也要定期来看看自己的账户是否在正常运行(虽然有邮件通知服务),但也建议每月查看一次账户状态!!!