Cloudflare使用Workers设置反代
登录与注册
Cloudflare | Web Performance & Security
部署Workers
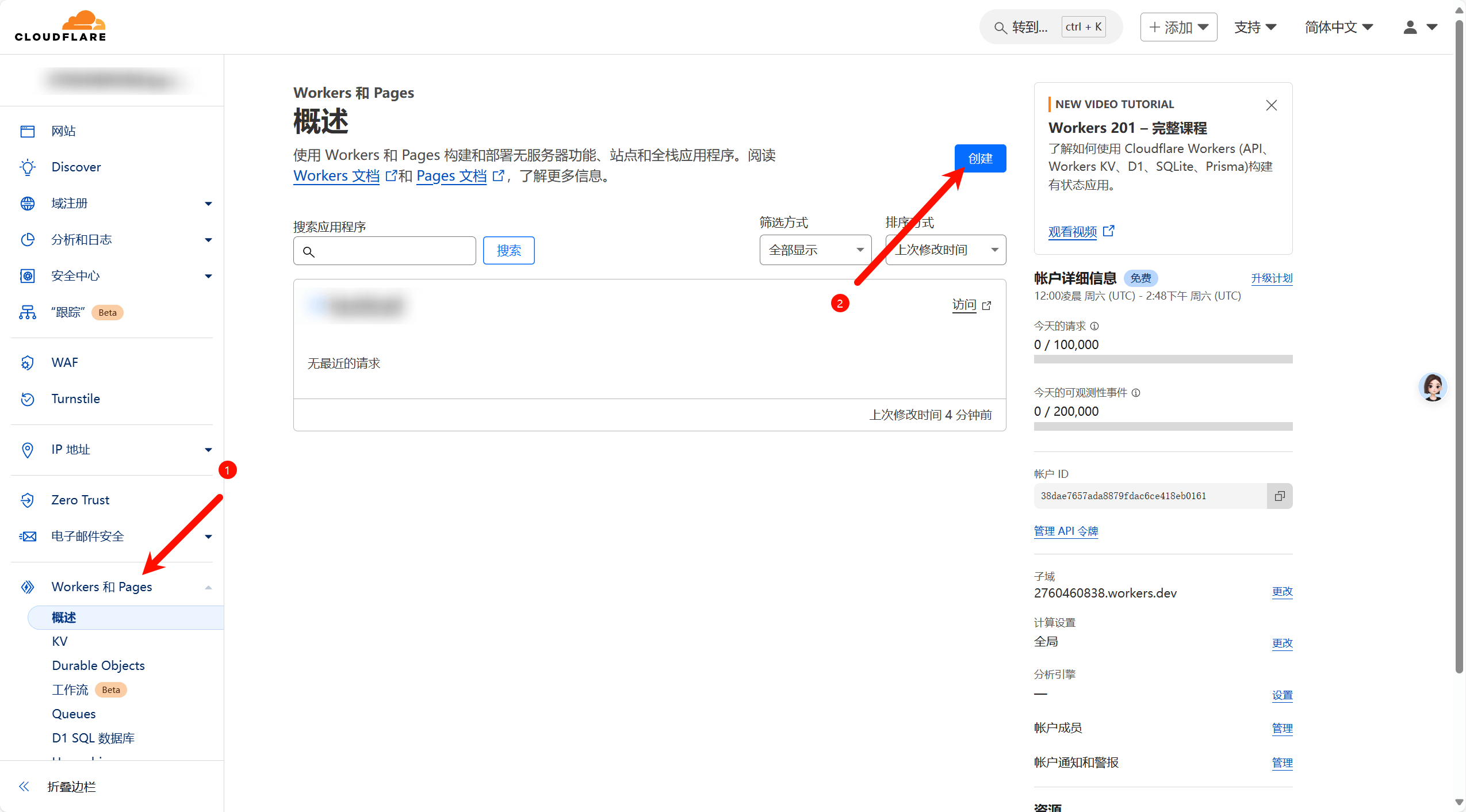
登录进去后点击【Workers和 Pages】,然后点击【创建】

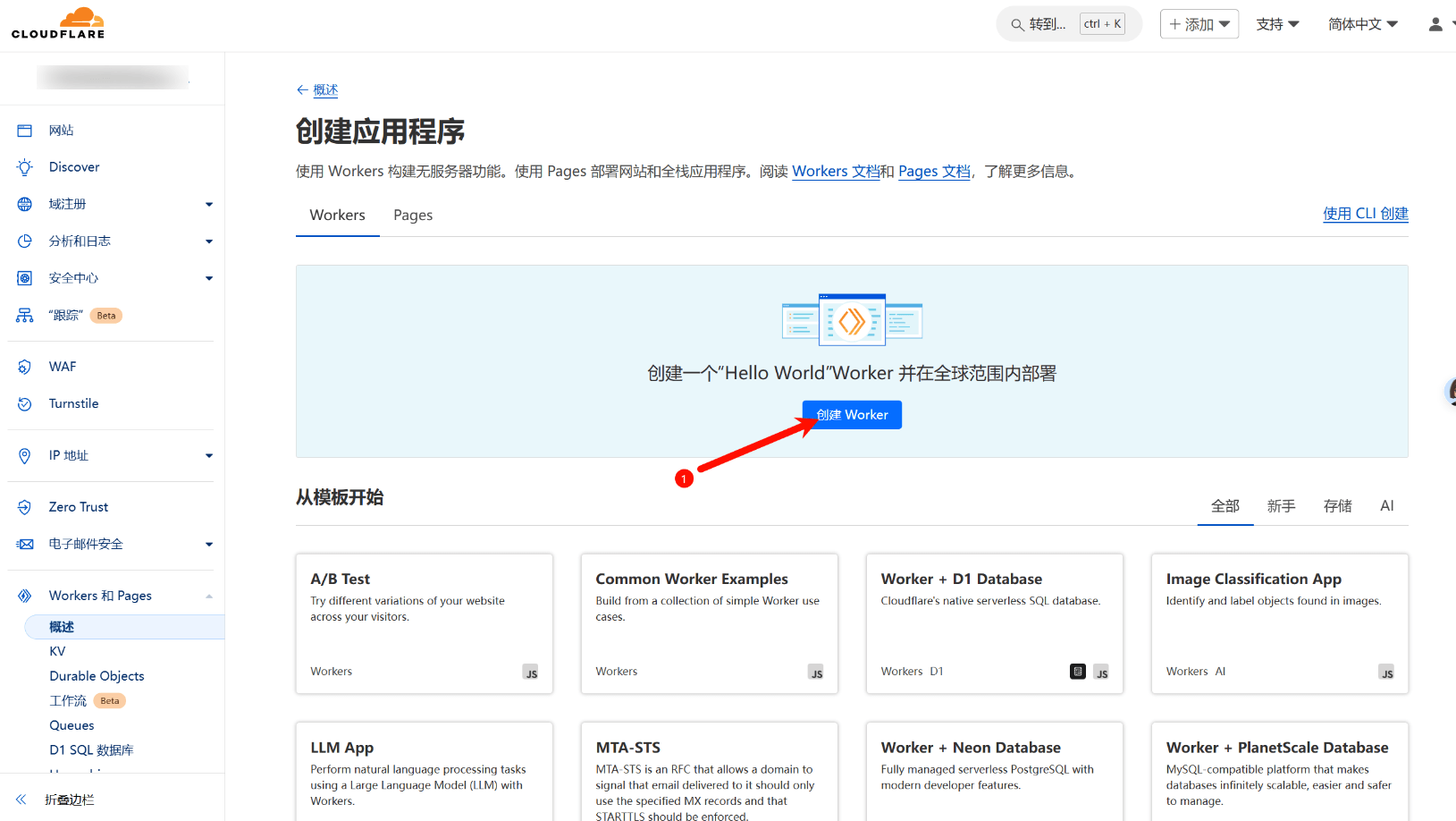
点击【创建Workers】

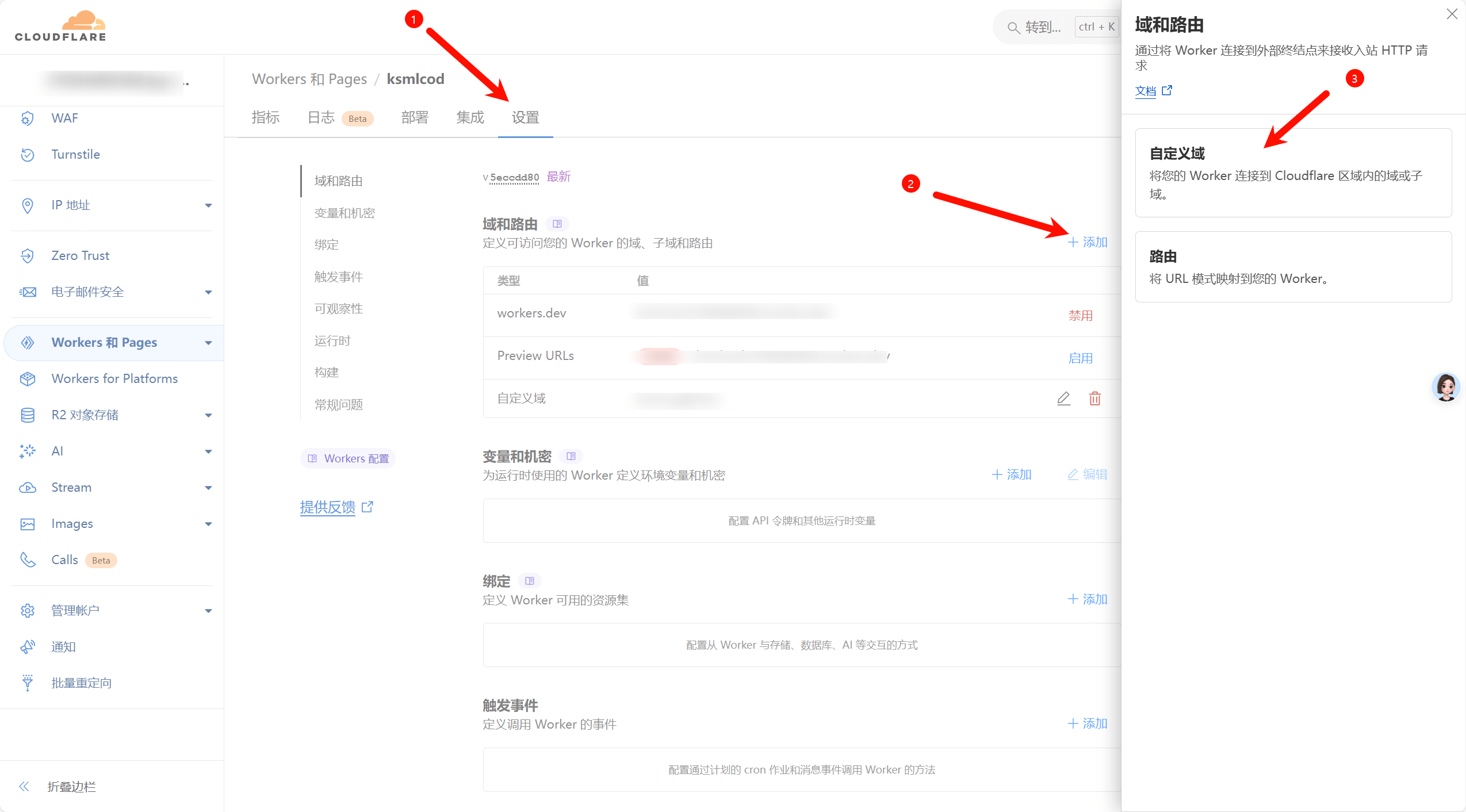
然后先设置一下域名,然后点击【部署】

然后就可以配置反代代码了,有两种反代代码,自行选择。
反代代码1
// 代理网站
const upstream = 'xxx-my.sharepoint.com'
// 代理网站的目录
const upstream_path = '/'
// 手机用户代理网站
const upstream_mobile = 'xxx-my.sharepoint.com'
// 屏蔽国家和地区
const blocked_region = ['KP', 'SY', 'PK', 'CU']
// 屏蔽 IP 地址
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 源站是否开启 HTTPS
const https = true
// 是否允许浏览器缓存
const disable_cache = false
// 文本替换
const replace_dict = {
'$upstream': '$custom_domain',
'//sharepoint.com': ''
}
// 以下无需修改
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.protocol + '//' + url_hostname);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
connection_upgrade = new_request_headers.get("Upgrade");
if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") {
return original_response;
}
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set('Cache-Control', 'no-store');
}
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
if (new_response_headers.get("x-pjax-url")) {
new_response_headers.set("x-pjax-url", response_headers.get("x-pjax-url").replace("//" + upstream_domain, "//" + url_hostname));
}
const content_type = new_response_headers.get('content-type');
if (content_type != null && content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
反代代码2
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
const specialCases = {
"*": {
"Origin": "DELETE",
"Referer": "DELETE"
}
}
function handleSpecialCases(request) {
const url = new URL(request.url);
const rules = specialCases[url.hostname] || specialCases["*"];
for (const [key, value] of Object.entries(rules)) {
switch (value) {
case "KEEP":
break;
case "DELETE":
request.headers.delete(key);
break;
default:
request.headers.set(key, value);
break;
}
}
}
async function handleRequest(request) {
const url = new URL(request.url);
if (url.pathname === "/") {
return new Response(`<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>转发服务使用指南</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background: #f4f4f4;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
}
header {
background: #333;
color: #fff;
padding: 20px;
text-align: center;
}
section {
padding: 20px;
margin-bottom: 20px;
}
.example {
background: #fff;
padding: 20px;
border-radius: 4px;
}
h2 {
color: #333;
}
code {
background: #ddd;
padding: 2px 6px;
border-radius: 4px;
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<header>
<h1>转发服务使用指南</h1>
</header>
<div class="container">
<section>
<h2>简介</h2>
<p>本服务是一个轻量级的https请求转发代理,可以帮助您绕过某些网络限制,或者在开发过程中模拟https请求。该转发接口基于Cloudflare构建,以提供快速且安全的服务体验。</p>
</section>
<section>
<h2>服务域名</h2>
<ul>
<li><strong>通用转发服务:</strong><code>https://f.ksmlc.us.kg/</code></li>
</ul>
</section>
<section>
<h2>如何使用转发服务</h2>
<section class="example">
<h3>通用转发示例</h3>
<p><strong>转发服务域名:</strong><code>https://f.ksmlc.us.kg/</code></p>
<p><strong>示例1:</strong>要访问<code>https://example.com/</code>,请使用以下URL:</p>
<p><code>https://f.ksmlc.us.kg/https://example.com/</code></p>
<p><strong>示例2:</strong>要下载<code>https://cloud.ksmlc.cn/f/bmlsD/Clash.Verge_2.0.1_x64-setup.exe</code>,请使用以下URL:</p>
<p><code>https://f.ksmlc.us.kg/https://cloud.ksmlc.cn/f/bmlsD/Clash.Verge_2.0.1_x64-setup.exe</code></p>
<p><strong>总结:</strong>转发服务域名+访问的地址</p>
</section>
</section>
</div>
</body>
</html>`,{
headers: {
'content-type': 'text/html;charset=UTF-8',
},
status: 200 // 确保状态码是200
});
};
const actualUrlStr = url.pathname.replace("/", "") + url.search + url.hash;
const actualUrl = new URL(actualUrlStr);
const modifiedRequest = new Request(actualUrl, {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
handleSpecialCases(modifiedRequest);
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
}
我这里以反代OneDrive为例,然后点击右边的【部署】即可完成反代。

绑定自己域名
.workers.dev域名处于被墙状态,你可以绑定你自己的域名,但是你的域名必须交给CF托管。


然后此域名会自动解析绑定,就可以通过你自己的域名访问了。